Створено 08/22/2019 10:49
Wordpress designer illustration colors palette
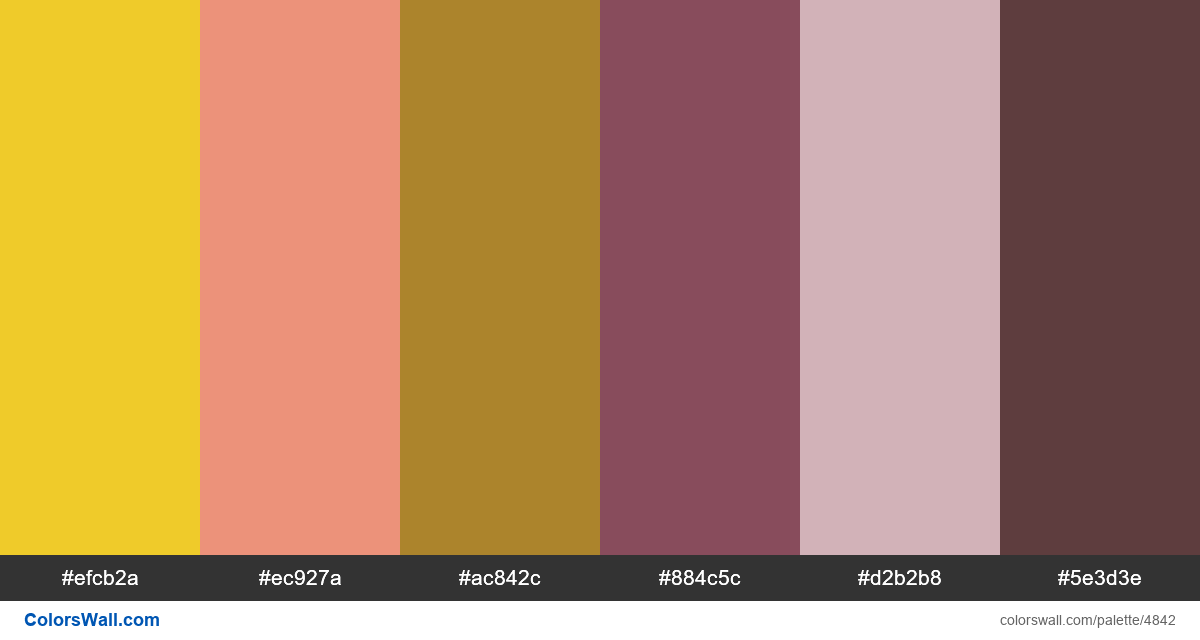
#efcb2a
#ec927a
#ac842c
#884c5c
#d2b2b8
#5e3d3e
Палітра містить світлий, напівтемний кольори. Акцентні кольори #efcb2a та #ec927a. Палітра має температуру кольорів Теплий, Нейтральний.
Палітра Wordpress designer illustration colors palette містить комбінацію з 6 кодів кольорів :
HEX: #efcb2a, RGB: (239, 203, 42); HEX: #ec927a, RGB: (236, 146, 122); HEX: #ac842c, RGB: (172, 132, 44)
HEX: #884c5c, RGB: (136, 76, 92); HEX: #d2b2b8, RGB: (210, 178, 184); HEX: #5e3d3e, RGB: (94, 61, 62)
Спрощений варіант палітри кольорів
Відтінок gold, Відтінок darksalmon, Відтінок darkgoldenrod, Відтінок brown, Відтінок thistle, Відтінок brown
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Wordpress designer illustration colors palette коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#efcb2a | #ec927a | 1.47 |
#efcb2a | #d2b2b8 | 1.22 |
#ec927a | #ac842c | 1.47 |
#ec927a | #d2b2b8 | 1.2 |
#ac842c | #884c5c | 1.88 |
#ac842c | #d2b2b8 | 1.77 |