Створено 08/22/2019 14:08
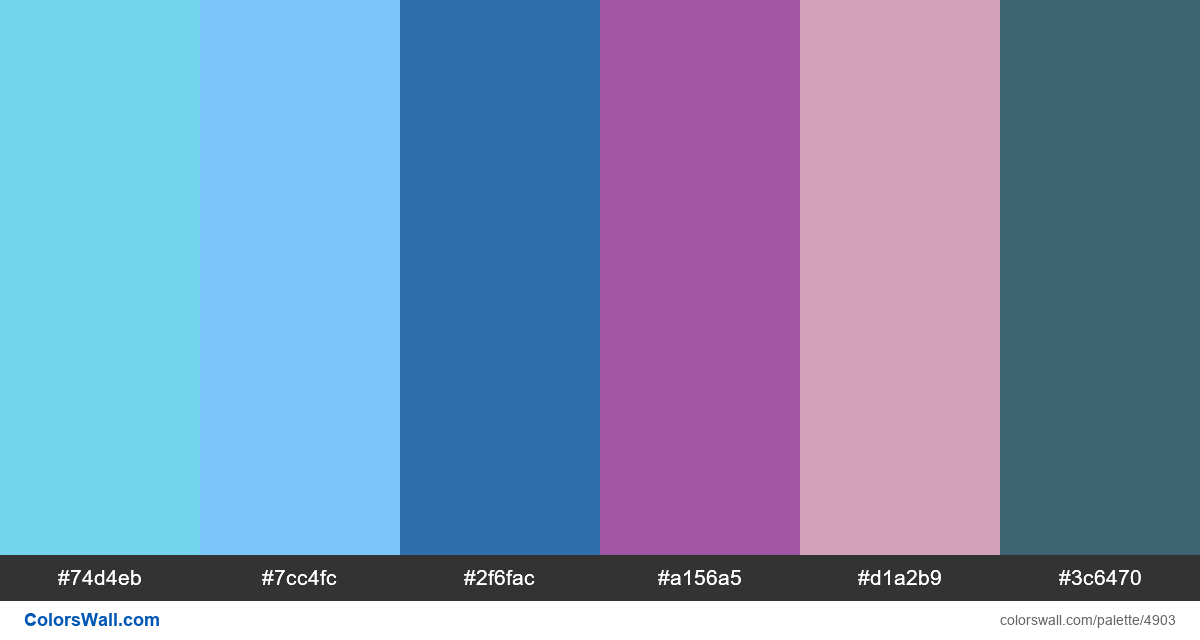
Ui shop lookbook colors palette
#74d4eb
#7cc4fc
#2f6fac
#a156a5
#d1a2b9
#3c6470
Палітра містить світлий, напівтемний кольори. Акцентні кольори #7cc4fc та #d1a2b9. Палітра має температуру кольорів Холодний, Нейтральний.
Палітра Ui shop lookbook colors palette містить комбінацію з 6 кодів кольорів :
HEX: #74d4eb, RGB: (116, 212, 235); HEX: #7cc4fc, RGB: (124, 196, 252); HEX: #2f6fac, RGB: (47, 111, 172)
HEX: #a156a5, RGB: (161, 86, 165); HEX: #d1a2b9, RGB: (209, 162, 185); HEX: #3c6470, RGB: (60, 100, 112)
Спрощений варіант палітри кольорів
Відтінок skyblue, Відтінок lightskyblue, Відтінок steelblue, Відтінок mediumorchid, Відтінок thistle, Відтінок darkslategrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Ui shop lookbook colors palette коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#74d4eb | #7cc4fc | 1.1 |
#74d4eb | #d1a2b9 | 1.29 |
#7cc4fc | #d1a2b9 | 1.16 |
#2f6fac | #a156a5 | 1.1 |
#2f6fac | #3c6470 | 1.22 |
#a156a5 | #3c6470 | 1.35 |