Створено 08/27/2019 07:49
Illustration design ux colors palette
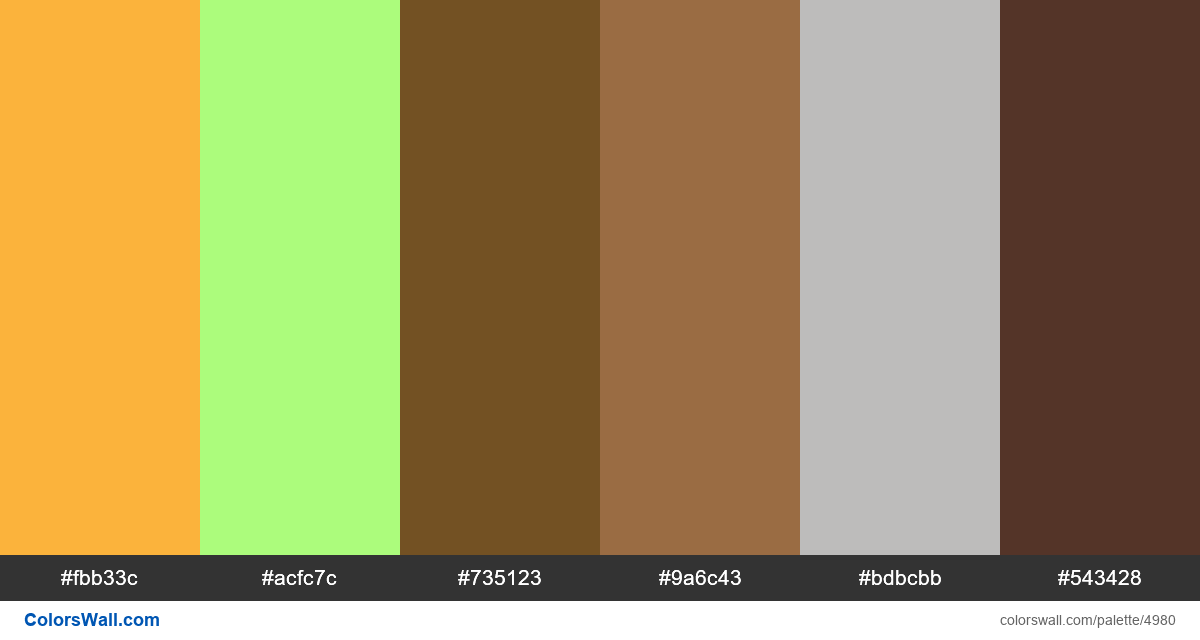
#fbb33c
#acfc7c
#735123
#9a6c43
#bdbcbb
#543428
Палітра містить світлий, напівтемний кольори. Акцентні кольори #fbb33c та #acfc7c. Палітра має температуру кольорів Теплий, Нейтральний.
Палітра Illustration design ux colors palette містить комбінацію з 6 кодів кольорів :
HEX: #fbb33c, RGB: (251, 179, 60); HEX: #acfc7c, RGB: (172, 252, 124); HEX: #735123, RGB: (115, 81, 35)
HEX: #9a6c43, RGB: (154, 108, 67); HEX: #bdbcbb, RGB: (189, 188, 187); HEX: #543428, RGB: (84, 52, 40)
Спрощений варіант палітри кольорів
Відтінок Помаранчевий, Відтінок palegreen, Відтінок saddlebrown, Відтінок sienna, Відтінок Срібний, Відтінок Бордовий
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Illustration design ux colors palette коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#fbb33c | #acfc7c | 1.46 |
#fbb33c | #bdbcbb | 1.04 |
#acfc7c | #bdbcbb | 1.53 |
#735123 | #9a6c43 | 1.56 |
#735123 | #543428 | 1.54 |