Створено 10/02/2019 16:18
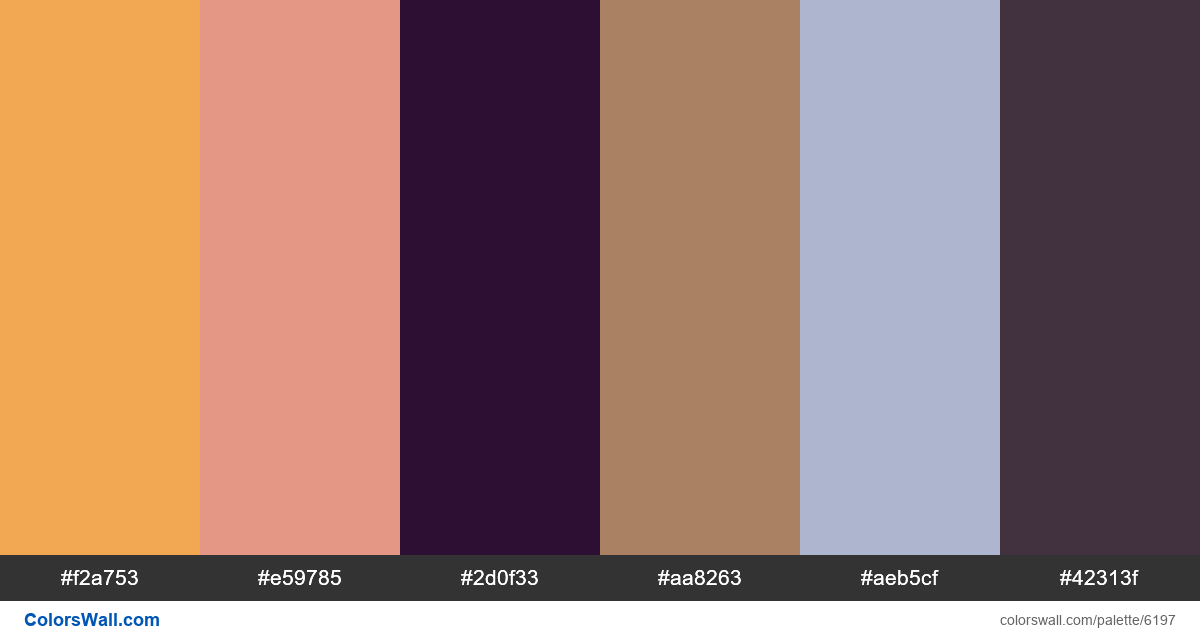
Design agency website concept ui colors palette
#f2a753
#e59785
#2d0f33
#aa8263
#aeb5cf
#42313f
Палітра містить світлий, темний кольори. Акцентні кольори #f2a753 та #aeb5cf. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Design agency website concept ui colors palette містить комбінацію з 6 кодів кольорів :
HEX: #f2a753, RGB: (242, 167, 83); HEX: #e59785, RGB: (229, 151, 133); HEX: #2d0f33, RGB: (45, 15, 51)
HEX: #aa8263, RGB: (170, 130, 99); HEX: #aeb5cf, RGB: (174, 181, 207); HEX: #42313f, RGB: (66, 49, 63)
Спрощений варіант палітри кольорів
Відтінок sandybrown, Відтінок darksalmon, Відтінок midnightblue, Відтінок peru, Відтінок lightsteelblue, Відтінок darkslateblue
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Design agency website concept ui colors palette коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#f2a753 | #e59785 | 1.14 |
#f2a753 | #aa8263 | 1.71 |
#f2a753 | #aeb5cf | 1.01 |
#e59785 | #aa8263 | 1.49 |
#e59785 | #aeb5cf | 1.13 |
#2d0f33 | #42313f | 1.41 |