Створено 07/25/2020 16:39
React native app tool web hex colors
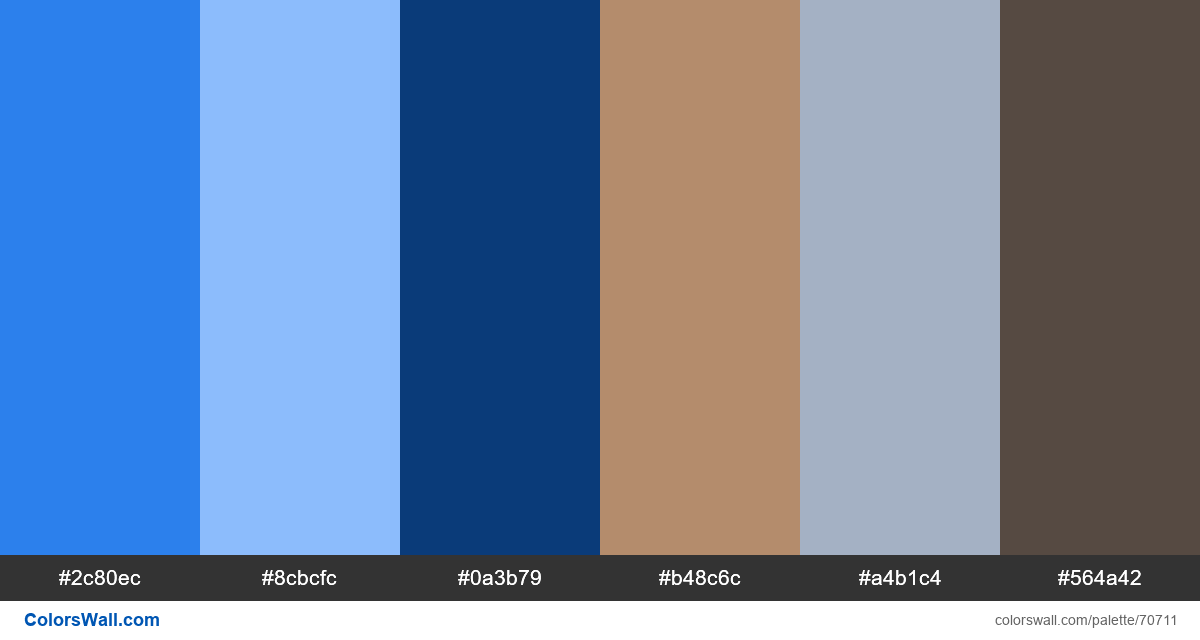
#2c80ec
#8cbcfc
#0a3b79
#b48c6c
#a4b1c4
#564a42
Палітра містить світлий кольори. Акцентні кольори #8cbcfc та #b48c6c. Палітра має температуру кольорів Холодний, Теплий.
Палітра React native app tool web hex colors містить комбінацію з 6 кодів кольорів :
HEX: #2c80ec, RGB: (44, 128, 236); HEX: #8cbcfc, RGB: (140, 188, 252); HEX: #0a3b79, RGB: (10, 59, 121)
HEX: #b48c6c, RGB: (180, 140, 108); HEX: #a4b1c4, RGB: (164, 177, 196); HEX: #564a42, RGB: (86, 74, 66)
Спрощений варіант палітри кольорів
Відтінок dodgerblue, Відтінок lightskyblue, Відтінок darkslateblue, Відтінок peru, Відтінок lightsteelblue, Відтінок dimgrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
React native app tool web hex colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#2c80ec | #8cbcfc | 1.98 |
#2c80ec | #b48c6c | 1.27 |
#2c80ec | #a4b1c4 | 1.78 |
#8cbcfc | #b48c6c | 1.55 |
#8cbcfc | #a4b1c4 | 1.1 |
#0a3b79 | #564a42 | 1.28 |