創建於 06/11/2021 11:57
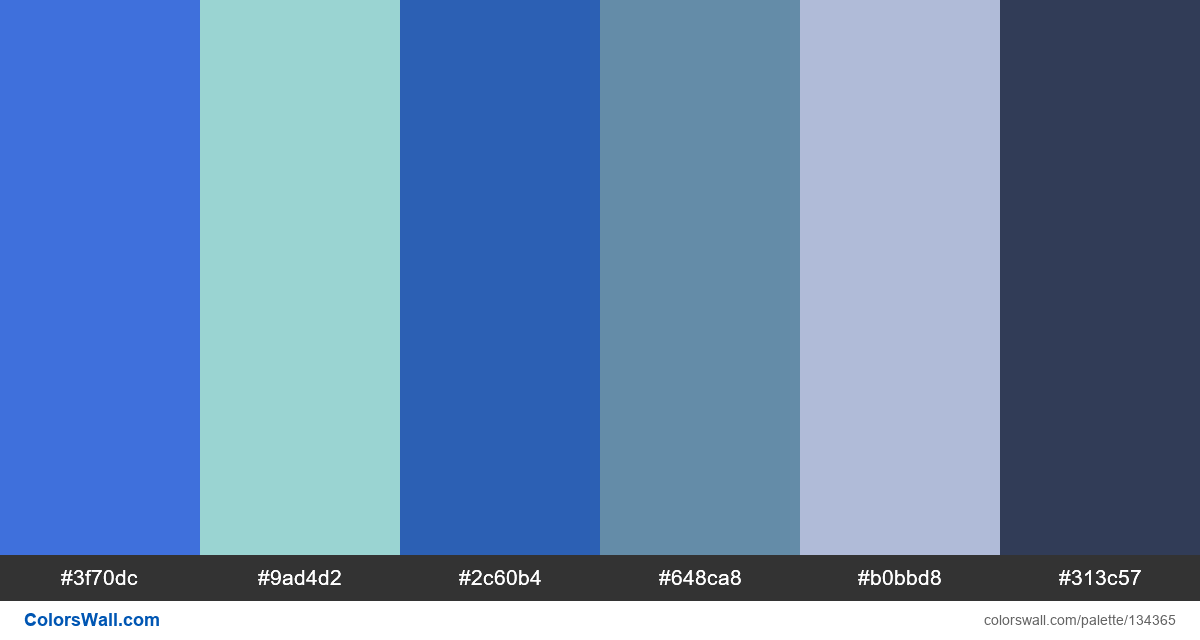
Dailyui ui mockup productdesign palette
#3f70dc
#9ad4d2
#2c60b4
#648ca8
#b0bbd8
#313c57
調色盤由 光, 半暗 種顏色組成. 強調色 #3f70dc 和 #9ad4d2. 調色盤有 涼爽的 色溫.
調色盤 Dailyui ui mockup productdesign palette 具有 6 程式碼顏色的組合:
十六進位: #3f70dc, RGB: (63, 112, 220); 十六進位: #9ad4d2, RGB: (154, 212, 210); 十六進位: #2c60b4, RGB: (44, 96, 180)
十六進位: #648ca8, RGB: (100, 140, 168); 十六進位: #b0bbd8, RGB: (176, 187, 216); 十六進位: #313c57, RGB: (49, 60, 87)
調色板顏色的簡化版本
陰影 royalblue, 色調 powderblue, 色調 royalblue, 色調 lightslategrey, 色調 lightsteelblue, 色調 darkslateblue
配色方案是由 colorswall
調色盤中的顏色代碼
Dailyui ui mockup productdesign palette 表中顏色代碼 HEX、RGB 訊息