創建於 06/16/2021 08:08
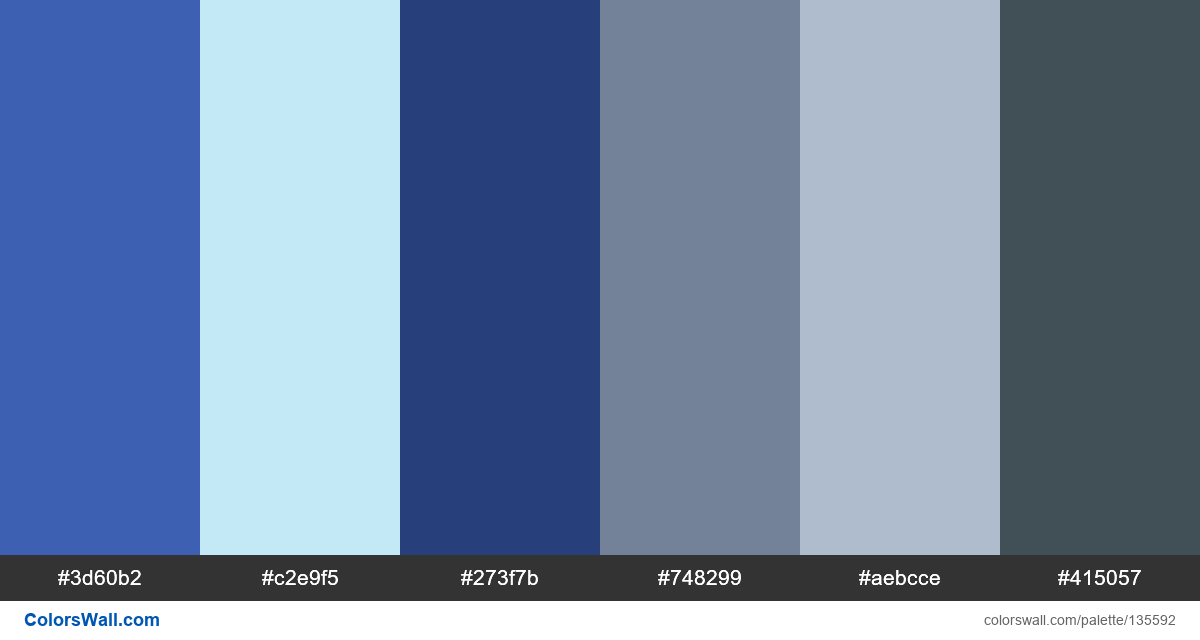
Ui mobile design colors palette
#3d60b2
#c2e9f5
#273f7b
#748299
#aebcce
#415057
調色盤由 半暗, 光 種顏色組成. 強調色 #c2e9f5 和 #273f7b. 調色盤有 涼爽的 色溫.
調色盤 Ui mobile design colors palette 具有 6 程式碼顏色的組合:
十六進位: #3d60b2, RGB: (61, 96, 178); 十六進位: #c2e9f5, RGB: (194, 233, 245); 十六進位: #273f7b, RGB: (39, 63, 123)
十六進位: #748299, RGB: (116, 130, 153); 十六進位: #aebcce, RGB: (174, 188, 206); 十六進位: #415057, RGB: (65, 80, 87)
調色板顏色的簡化版本
色調 royalblue, 陰影 lightblue, 色調 darkslateblue, 陰影 slategrey, 色調 lightsteelblue, 陰影 darkslategrey
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#3d60b2 | #273f7b | 1.68 |
#3d60b2 | #748299 | 1.53 |
#3d60b2 | #415057 | 1.4 |
#c2e9f5 | #aebcce | 1.49 |
#273f7b | #415057 | 1.2 |