創建於 11/15/2019 22:42
Interaction design gif ui animation colours
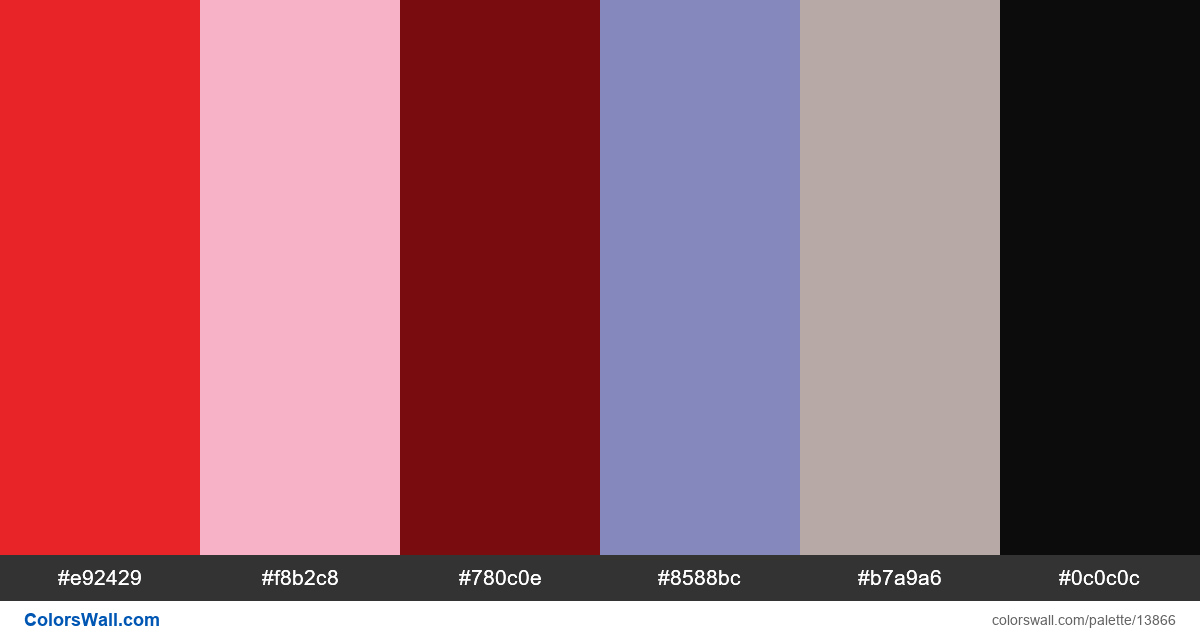
#e92429
#f8b2c8
#780c0e
#8588bc
#b7a9a6
#0c0c0c
調色盤由 光, 黑暗的 種顏色組成. 強調色 #f8b2c8 和 #780c0e. 調色盤有 溫暖的, 中性的, 涼爽的 色溫.
調色盤 Interaction design gif ui animation colours 具有 6 程式碼顏色的組合:
十六進位: #e92429, RGB: (233, 36, 41); 十六進位: #f8b2c8, RGB: (248, 178, 200); 十六進位: #780c0e, RGB: (120, 12, 14)
十六進位: #8588bc, RGB: (133, 136, 188); 十六進位: #b7a9a6, RGB: (183, 169, 166); 十六進位: #0c0c0c, RGB: (12, 12, 12)
調色板顏色的簡化版本
陰影 紅色的, 色調 lightpink, 陰影 栗色, 陰影 mediumpurple, 陰影 darkgrey, 陰影 黑色的
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#e92429 | #8588bc | 1.31 |
#e92429 | #b7a9a6 | 1.94 |
#f8b2c8 | #8588bc | 1.95 |
#f8b2c8 | #b7a9a6 | 1.31 |
#780c0e | #0c0c0c | 1.73 |
#8588bc | #b7a9a6 | 1.47 |