創建於 07/20/2021 23:14
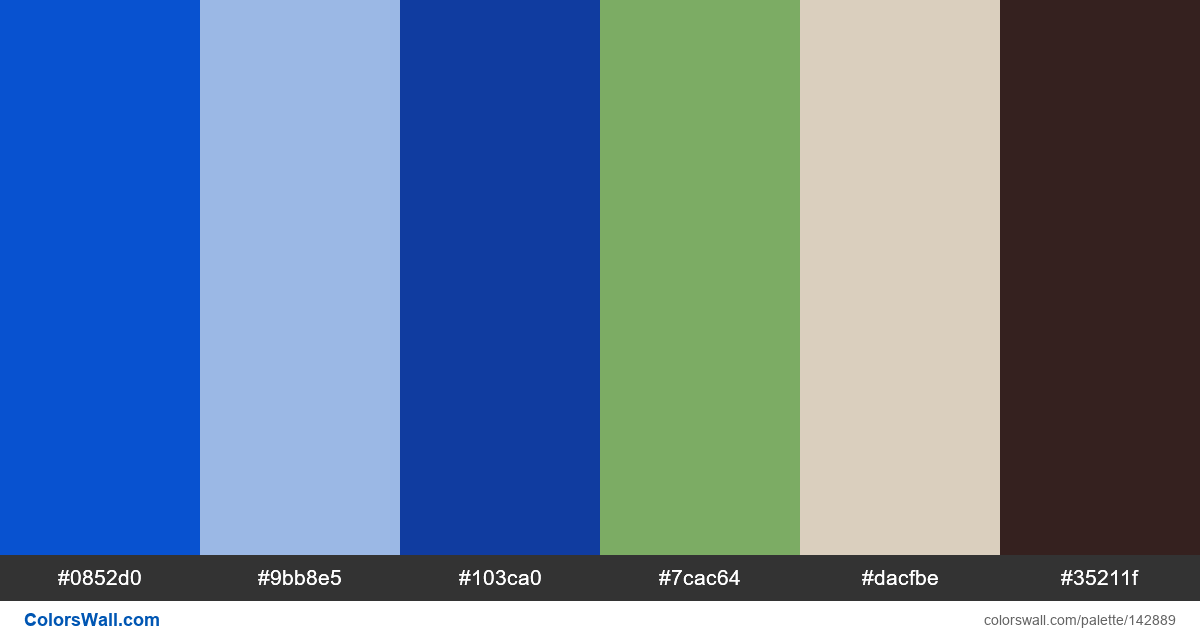
Mobile app design ux ui landing hex colors
#0852d0
#9bb8e5
#103ca0
#7cac64
#dacfbe
#35211f
調色盤由 光, 黑暗的 種顏色組成. 強調色 #0852d0 和 #dacfbe. 調色盤有 涼爽的, 中性的, 溫暖的 色溫.
調色盤 Mobile app design ux ui landing hex colors 具有 6 程式碼顏色的組合:
十六進位: #0852d0, RGB: (8, 82, 208); 十六進位: #9bb8e5, RGB: (155, 184, 229); 十六進位: #103ca0, RGB: (16, 60, 160)
十六進位: #7cac64, RGB: (124, 172, 100); 十六進位: #dacfbe, RGB: (218, 207, 190); 十六進位: #35211f, RGB: (53, 33, 31)
調色板顏色的簡化版本
色調 royalblue, 色調 lightsteelblue, 色調 darkslateblue, 色調 darkseagreen, 色調 antiquewhite, 陰影 黑色的
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#0852d0 | #103ca0 | 1.43 |
#9bb8e5 | #7cac64 | 1.3 |
#9bb8e5 | #dacfbe | 1.31 |
#103ca0 | #35211f | 1.56 |
#7cac64 | #dacfbe | 1.71 |