創建於 10/21/2021 15:54
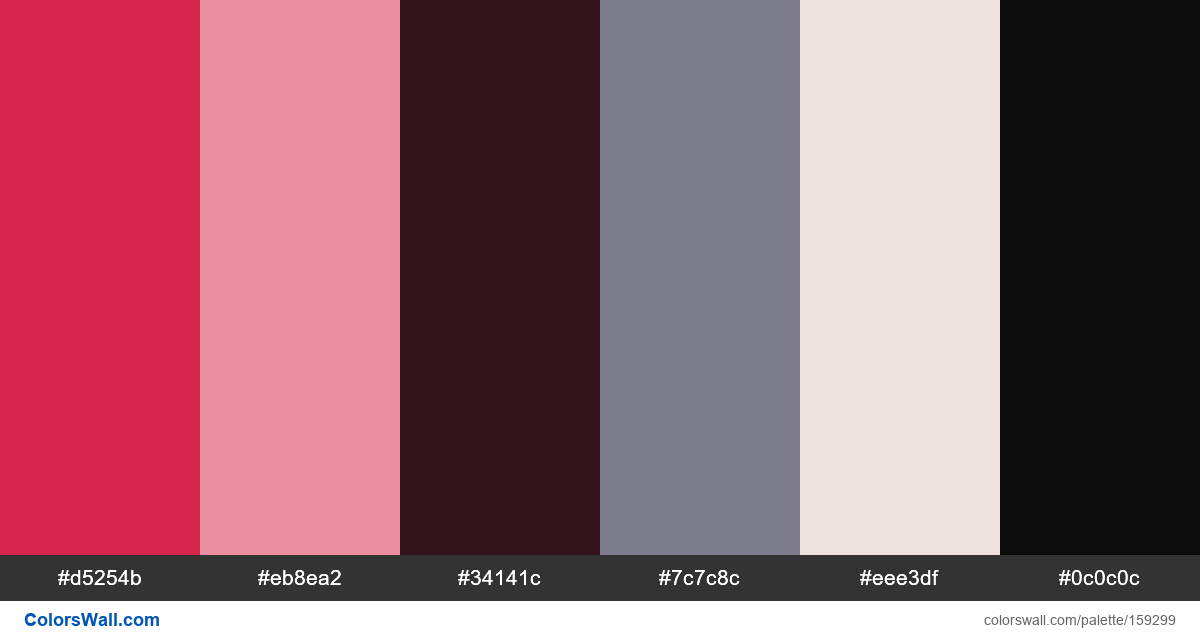
Ui ux website pop-up hex colors
#d5254b
#eb8ea2
#34141c
#7c7c8c
#eee3df
#0c0c0c
調色盤由 光, 黑暗的 種顏色組成. 強調色 #d5254b 和 #eb8ea2. 調色盤有 溫暖的, 涼爽的, 中性的 色溫.
調色盤 Ui ux website pop-up hex colors 具有 6 程式碼顏色的組合:
十六進位: #d5254b, RGB: (213, 37, 75); 十六進位: #eb8ea2, RGB: (235, 142, 162); 十六進位: #34141c, RGB: (52, 20, 28)
十六進位: #7c7c8c, RGB: (124, 124, 140); 十六進位: #eee3df, RGB: (238, 227, 223); 十六進位: #0c0c0c, RGB: (12, 12, 12)
調色板顏色的簡化版本
陰影 crimson, 陰影 palevioletred, 陰影 黑色的, 陰影 slategrey, 色調 linen, 陰影 黑色的
配色方案是由 colorswall
色彩調色板對比度
4 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#d5254b | #7c7c8c | 1.22 |
#eb8ea2 | #7c7c8c | 1.74 |
#eb8ea2 | #eee3df | 1.87 |
#34141c | #0c0c0c | 1.17 |