創建於 12/27/2017 21:07
1
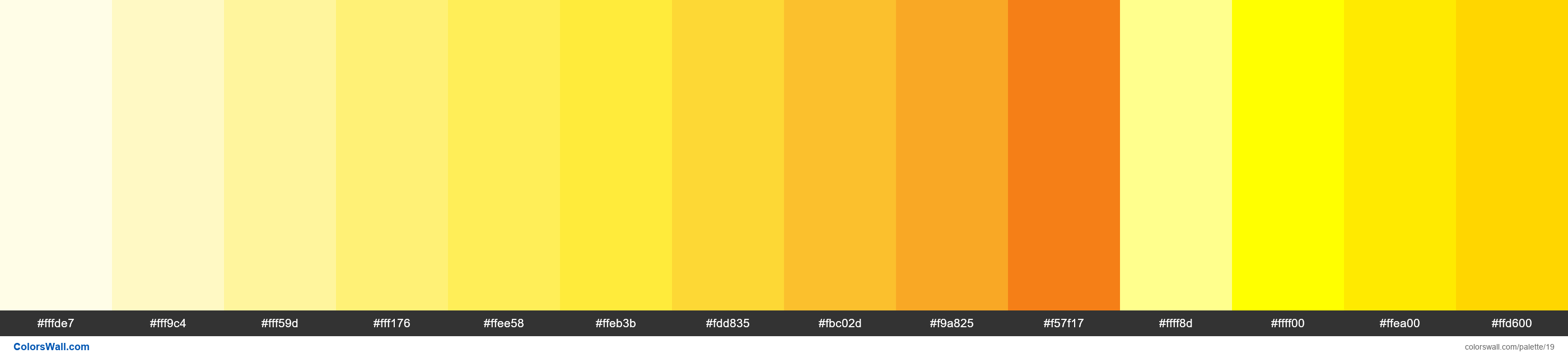
Yellow palette Materialize CSS
yellow lighten-5
#fffde7
yellow lighten-4
#fff9c4
yellow lighten-3
#fff59d
yellow lighten-2
#fff176
yellow lighten-1
#ffee58
yellow
#ffeb3b
yellow darken-1
#fdd835
yellow darken-2
#fbc02d
yellow darken-3
#f9a825
yellow darken-4
#f57f17
yellow accent-1
#ffff8d
yellow accent-2
#ffff00
yellow accent-3
#ffea00
yellow accent-4
#ffd600
調色盤由 光 種顏色組成. 強調色 yellow lighten-5 #fffde7 和 yellow lighten-4 #fff9c4. 調色盤有 中性的, 溫暖的 色溫.
調色盤 Yellow palette Materialize CSS 具有 14 程式碼顏色的組合:
十六進位: #fffde7, RGB: (255, 253, 231); 十六進位: #fff9c4, RGB: (255, 249, 196); 十六進位: #fff59d, RGB: (255, 245, 157)
十六進位: #fff176, RGB: (255, 241, 118); 十六進位: #ffee58, RGB: (255, 238, 88); 十六進位: #ffeb3b, RGB: (255, 235, 59)
十六進位: #fdd835, RGB: (253, 216, 53); 十六進位: #fbc02d, RGB: (251, 192, 45); 十六進位: #f9a825, RGB: (249, 168, 37)
十六進位: #f57f17, RGB: (245, 127, 23); 十六進位: #ffff8d, RGB: (255, 255, 141); 十六進位: #ffff00, RGB: (255, 255, 0)
十六進位: #ffea00, RGB: (255, 234, 0); 十六進位: #ffd600, RGB: (255, 214, 0)
調色板顏色的簡化版本
陰影 beige, 色調 lemonchiffon, 陰影 卡其色, 陰影 卡其色, 陰影 黃色的, 色調 黃色的, 陰影 gold, 陰影 goldenrod, 陰影 橘子, 色調 darkorange, 陰影 卡其色, 黃色的, 陰影 gold, 色調 gold
配色方案是由 mz
調色盤中的顏色代碼
Yellow palette Materialize CSS 表中顏色代碼 HEX、RGB 訊息
| 顏色 | 十六進位 | RGB | 姓名 | 備用名稱 |
| #fffde7 | RGB(255, 253, 231) | yellow lighten-5 | — | |
| #fff9c4 | RGB(255, 249, 196) | yellow lighten-4 | — | |
| #fff59d | RGB(255, 245, 157) | yellow lighten-3 | — | |
| #fff176 | RGB(255, 241, 118) | yellow lighten-2 | — | |
| #ffee58 | RGB(255, 238, 88) | yellow lighten-1 | — | |
| #ffeb3b | RGB(255, 235, 59) | yellow | — | |
| #fdd835 | RGB(253, 216, 53) | yellow darken-1 | — | |
| #fbc02d | RGB(251, 192, 45) | yellow darken-2 | — | |
| #f9a825 | RGB(249, 168, 37) | yellow darken-3 | — | |
| #f57f17 | RGB(245, 127, 23) | yellow darken-4 | — | |
| #ffff8d | RGB(255, 255, 141) | yellow accent-1 | — | |
| #ffff00 | RGB(255, 255, 0) | yellow accent-2 | Yellow | |
| #ffea00 | RGB(255, 234, 0) | yellow accent-3 | — | |
| #ffd600 | RGB(255, 214, 0) | yellow accent-4 | — |
色彩調色板對比度
82 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#fffde7 | #fff9c4 | 1.04 |
#fffde7 | #fff59d | 1.08 |
#fffde7 | #fff176 | 1.13 |
#fffde7 | #ffee58 | 1.16 |
#fffde7 | #ffeb3b | 1.18 |
#fffde7 | #fdd835 | 1.35 |