創建於 03/04/2020 15:38
Design ui web case studies colours
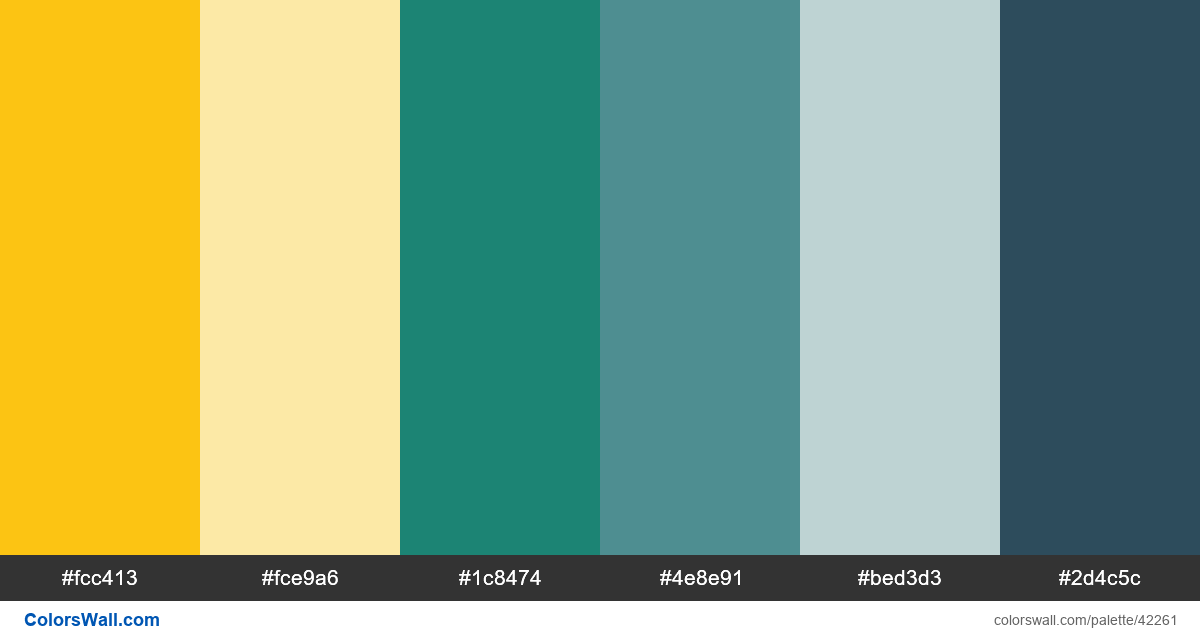
#fcc413
#fce9a6
#1c8474
#4e8e91
#bed3d3
#2d4c5c
調色盤由 光 種顏色組成. 強調色 #fcc413 和 #fce9a6. 調色盤有 溫暖的, 涼爽的 色溫.
調色盤 Design ui web case studies colours 具有 6 程式碼顏色的組合:
十六進位: #fcc413, RGB: (252, 196, 19); 十六進位: #fce9a6, RGB: (252, 233, 166); 十六進位: #1c8474, RGB: (28, 132, 116)
十六進位: #4e8e91, RGB: (78, 142, 145); 十六進位: #bed3d3, RGB: (190, 211, 211); 十六進位: #2d4c5c, RGB: (45, 76, 92)
調色板顏色的簡化版本
色調 gold, 陰影 palegoldenrod, 陰影 青色, 色調 cadetblue, 色調 lightblue, 色調 darkslategrey
配色方案是由 colorswall