創建於 03/05/2020 12:27
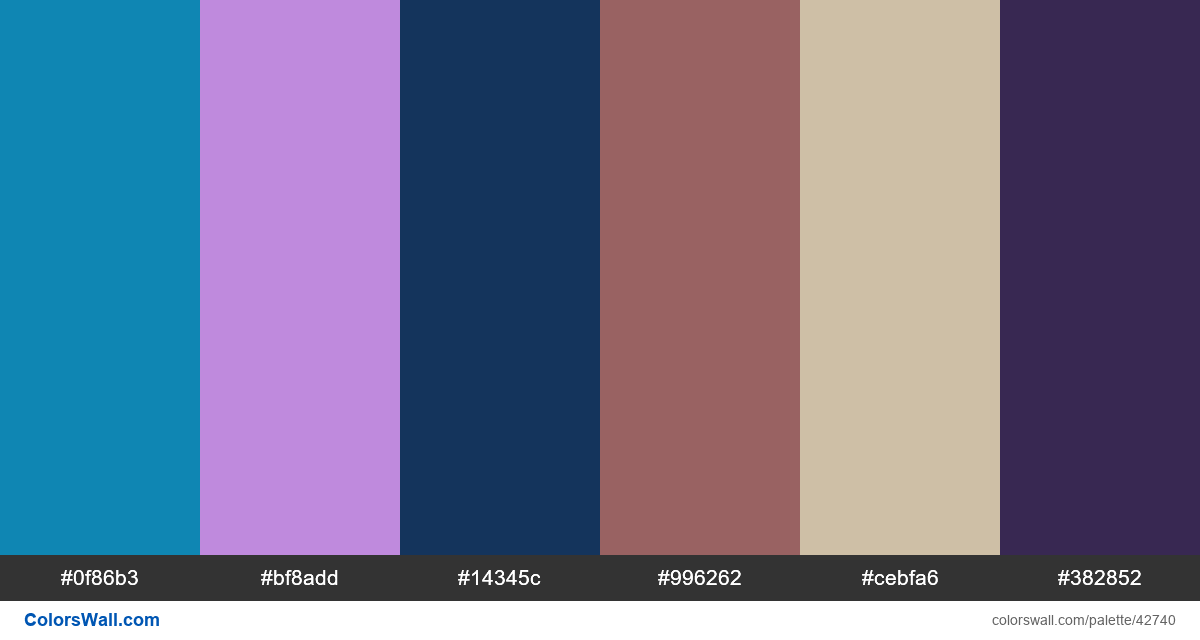
Dark ui uxdesign design palette
#0f86b3
#bf8add
#14345c
#996262
#cebfa6
#382852
調色盤由 光, 黑暗的 種顏色組成. 強調色 #0f86b3 和 #cebfa6. 調色盤有 涼爽的, 溫暖的, 中性的 色溫.
調色盤 Dark ui uxdesign design palette 具有 6 程式碼顏色的組合:
十六進位: #0f86b3, RGB: (15, 134, 179); 十六進位: #bf8add, RGB: (191, 138, 221); 十六進位: #14345c, RGB: (20, 52, 92)
十六進位: #996262, RGB: (153, 98, 98); 十六進位: #cebfa6, RGB: (206, 191, 166); 十六進位: #382852, RGB: (56, 40, 82)
調色板顏色的簡化版本
色調 steelblue, 陰影 orchid, 陰影 midnightblue, 色調 indianred, 陰影 tan, 陰影 midnightblue
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#0f86b3 | #bf8add | 1.55 |
#0f86b3 | #996262 | 1.18 |
#bf8add | #996262 | 1.84 |
#bf8add | #cebfa6 | 1.47 |
#14345c | #382852 | 1.05 |