創建於 09/09/2019 12:03
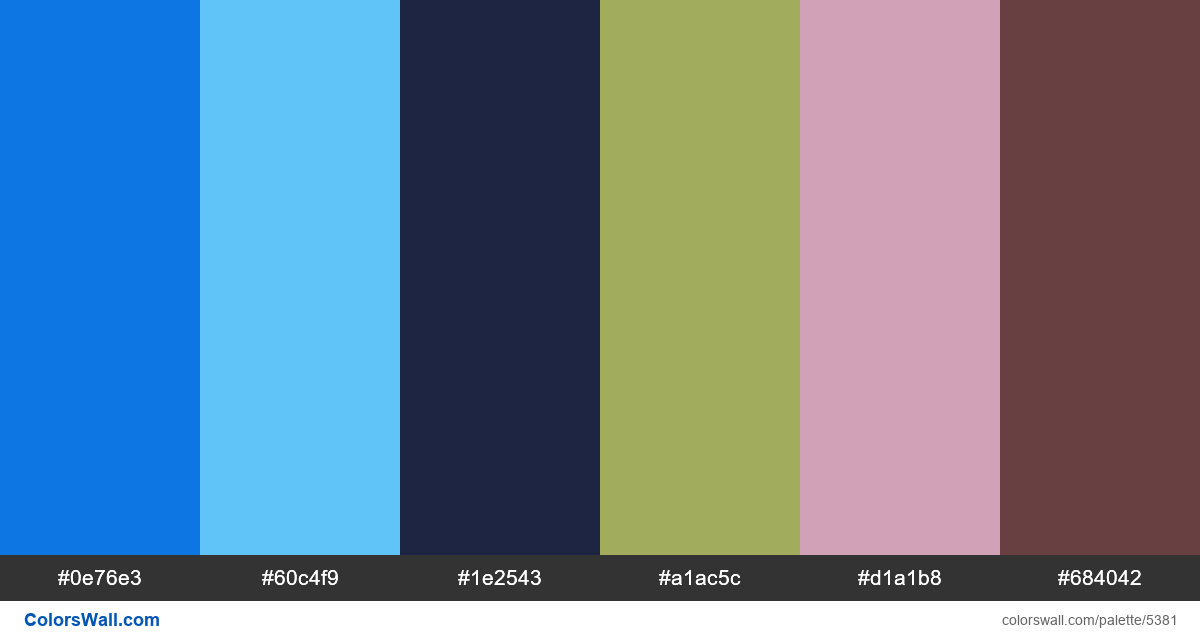
Mockup ux design ui colors palette
#0e76e3
#60c4f9
#1e2543
#a1ac5c
#d1a1b8
#684042
調色盤由 光, 黑暗的 種顏色組成. 強調色 #60c4f9 和 #d1a1b8. 調色盤有 涼爽的, 溫暖的, 中性的 色溫.
調色盤 Mockup ux design ui colors palette 具有 6 程式碼顏色的組合:
十六進位: #0e76e3, RGB: (14, 118, 227); 十六進位: #60c4f9, RGB: (96, 196, 249); 十六進位: #1e2543, RGB: (30, 37, 67)
十六進位: #a1ac5c, RGB: (161, 172, 92); 十六進位: #d1a1b8, RGB: (209, 161, 184); 十六進位: #684042, RGB: (104, 64, 66)
調色板顏色的簡化版本
色調 steelblue, 陰影 deepskyblue, 陰影 midnightblue, 色調 darkkhaki, 色調 thistle, 色調 brown
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#0e76e3 | #a1ac5c | 1.81 |
#0e76e3 | #684042 | 1.96 |
#60c4f9 | #a1ac5c | 1.25 |
#60c4f9 | #d1a1b8 | 1.13 |
#1e2543 | #684042 | 1.71 |
#a1ac5c | #d1a1b8 | 1.1 |