創建於 09/28/2020 18:59
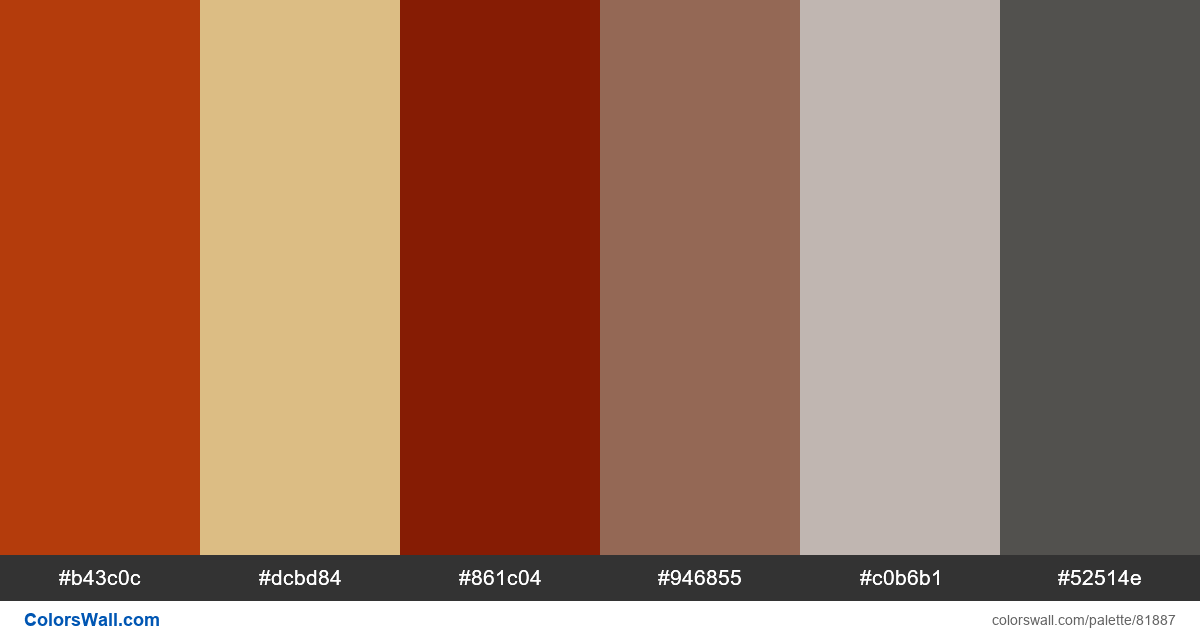
Figma ui website product colours
#b43c0c
#dcbd84
#861c04
#946855
#c0b6b1
#52514e
調色盤由 半暗, 光, 黑暗的 種顏色組成. 強調色 #b43c0c 和 #dcbd84. 調色盤有 溫暖的, 中性的 色溫.
調色盤 Figma ui website product colours 具有 6 程式碼顏色的組合:
十六進位: #b43c0c, RGB: (180, 60, 12); 十六進位: #dcbd84, RGB: (220, 189, 132); 十六進位: #861c04, RGB: (134, 28, 4)
十六進位: #946855, RGB: (148, 104, 85); 十六進位: #c0b6b1, RGB: (192, 182, 177); 十六進位: #52514e, RGB: (82, 81, 78)
調色板顏色的簡化版本
色調 sienna, 陰影 burlywood, 陰影 darkred, 陰影 sienna, 色調 銀, 色調 dimgrey
配色方案是由 colorswall