創建於 12/27/2017 19:56
1
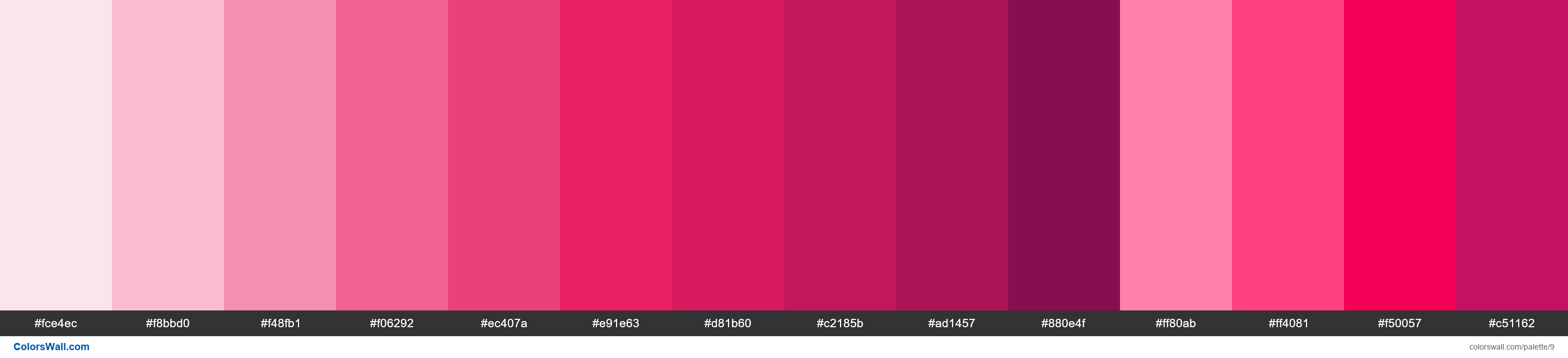
Pink palette Materialize CSS
pink lighten-5
#fce4ec
pink lighten-4
#f8bbd0
pink lighten-3
#f48fb1
pink lighten-2
#f06292
pink lighten-1
#ec407a
pink
#e91e63
pink darken-1
#d81b60
pink darken-2
#c2185b
pink darken-3
#ad1457
pink darken-4
#880e4f
pink accent-1
#ff80ab
pink accent-2
#ff4081
pink accent-3
#f50057
pink accent-4
#c51162
調色盤由 光, 黑暗的 種顏色組成. 強調色 pink accent-1 #ff80ab 和 pink accent-2 #ff4081. 調色盤有 中性的, 溫暖的 色溫.
調色盤 Pink palette Materialize CSS 具有 14 程式碼顏色的組合:
十六進位: #fce4ec, RGB: (252, 228, 236); 十六進位: #f8bbd0, RGB: (248, 187, 208); 十六進位: #f48fb1, RGB: (244, 143, 177)
十六進位: #f06292, RGB: (240, 98, 146); 十六進位: #ec407a, RGB: (236, 64, 122); 十六進位: #e91e63, RGB: (233, 30, 99)
十六進位: #d81b60, RGB: (216, 27, 96); 十六進位: #c2185b, RGB: (194, 24, 91); 十六進位: #ad1457, RGB: (173, 20, 87)
十六進位: #880e4f, RGB: (136, 14, 79); 十六進位: #ff80ab, RGB: (255, 128, 171); 十六進位: #ff4081, RGB: (255, 64, 129)
十六進位: #f50057, RGB: (245, 0, 87); 十六進位: #c51162, RGB: (197, 17, 98)
調色板顏色的簡化版本
色調 lavenderblush, 色調 粉紅色的, 陰影 palevioletred, 色調 palevioletred, 陰影 deeppink, 陰影 crimson, 陰影 crimson, 色調 mediumvioletred, 色調 mediumvioletred, 陰影 紫色的, 陰影 hotpink, 陰影 deeppink, 色調 crimson, 色調 mediumvioletred
配色方案是由 mz
調色盤中的顏色代碼
Pink palette Materialize CSS 表中顏色代碼 HEX、RGB 訊息
| 顏色 | 十六進位 | RGB | 姓名 | 備用名稱 |
| #fce4ec | RGB(252, 228, 236) | pink lighten-5 | — | |
| #f8bbd0 | RGB(248, 187, 208) | pink lighten-4 | — | |
| #f48fb1 | RGB(244, 143, 177) | pink lighten-3 | — | |
| #f06292 | RGB(240, 98, 146) | pink lighten-2 | — | |
| #ec407a | RGB(236, 64, 122) | pink lighten-1 | — | |
| #e91e63 | RGB(233, 30, 99) | pink | — | |
| #d81b60 | RGB(216, 27, 96) | pink darken-1 | — | |
| #c2185b | RGB(194, 24, 91) | pink darken-2 | — | |
| #ad1457 | RGB(173, 20, 87) | pink darken-3 | — | |
| #880e4f | RGB(136, 14, 79) | pink darken-4 | — | |
| #ff80ab | RGB(255, 128, 171) | pink accent-1 | — | |
| #ff4081 | RGB(255, 64, 129) | pink accent-2 | — | |
| #f50057 | RGB(245, 0, 87) | pink accent-3 | — | |
| #c51162 | RGB(197, 17, 98) | pink accent-4 | — |
色彩調色板對比度
55 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#fce4ec | #f8bbd0 | 1.34 |
#fce4ec | #f48fb1 | 1.85 |
#fce4ec | #ff80ab | 1.95 |
#f8bbd0 | #f48fb1 | 1.38 |
#f8bbd0 | #f06292 | 1.89 |
#f8bbd0 | #ff80ab | 1.45 |