Hergestellt in 02/17/2021 12:03
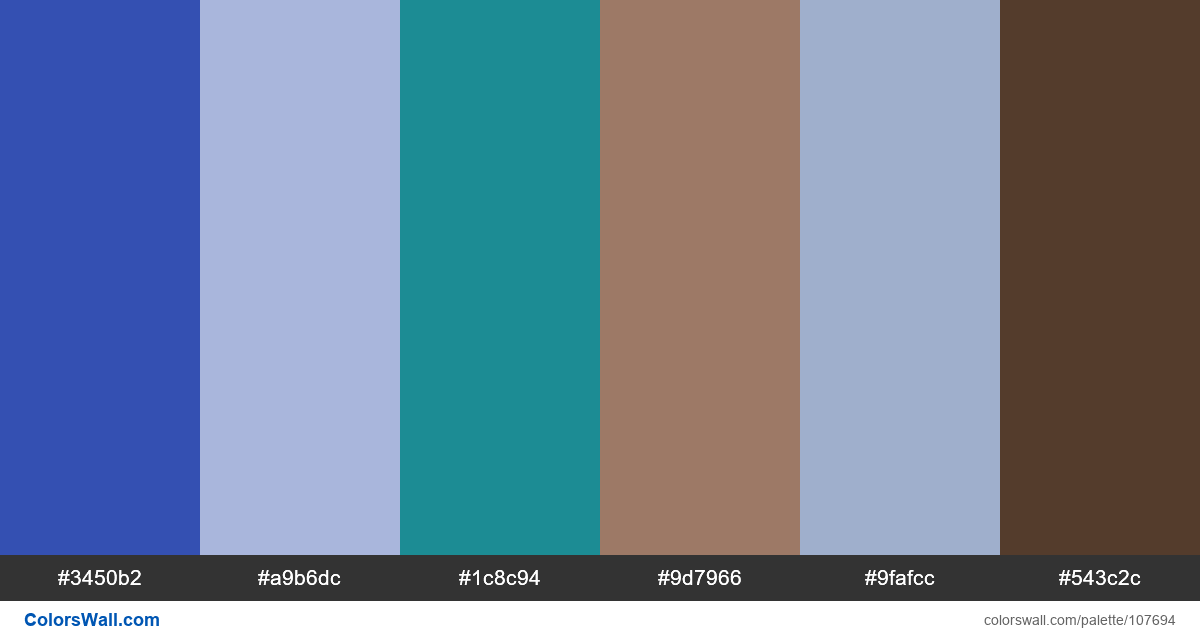
Ios app design ui mobile colors
#3450b2
#a9b6dc
#1c8c94
#9d7966
#9fafcc
#543c2c
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #3450b2 und #a9b6dc. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Ios app design ui mobile colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3450b2, RGB: (52, 80, 178); VERHEXEN: #a9b6dc, RGB: (169, 182, 220); VERHEXEN: #1c8c94, RGB: (28, 140, 148)
VERHEXEN: #9d7966, RGB: (157, 121, 102); VERHEXEN: #9fafcc, RGB: (159, 175, 204); VERHEXEN: #543c2c, RGB: (84, 60, 44)
Vereinfachte Version der Palettenfarben
Schatten von darkslateblue, Farbton von lightsteelblue, Schatten von darkcyan, Farbton von rosybrown, Farbton von lightsteelblue, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ios app design ui mobile colors Farbcodes HEX, RGB-Informationen in der Tabelle