Hergestellt in 02/25/2021 13:34
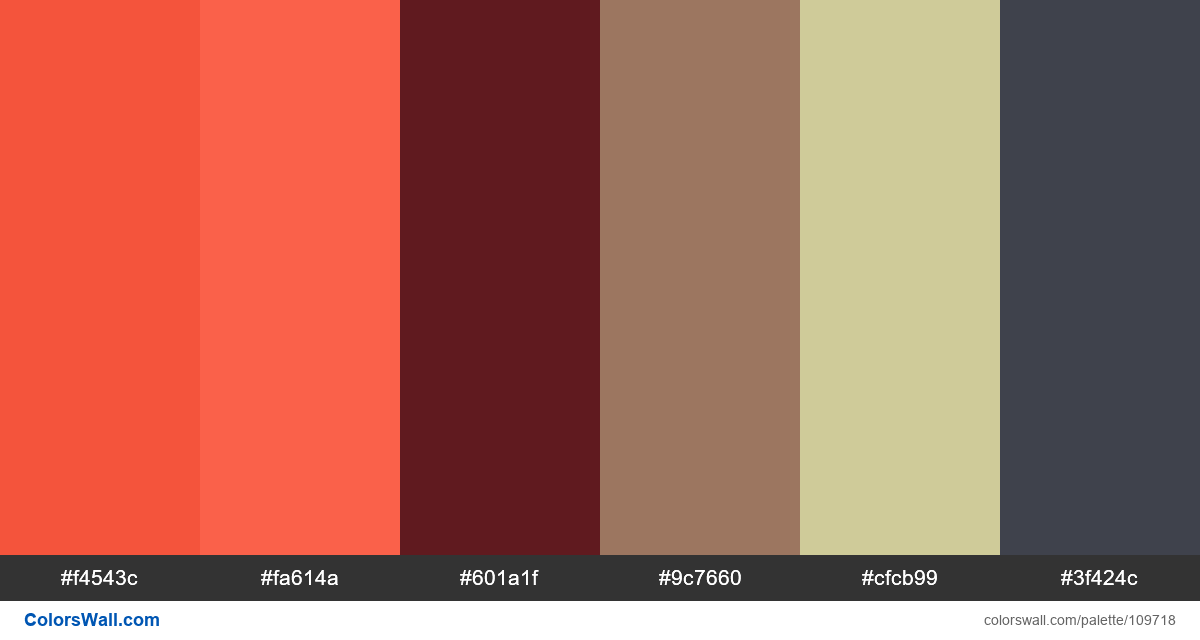
Ui webdesign employee design colors
#f4543c
#fa614a
#601a1f
#9c7660
#cfcb99
#3f424c
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #fa614a und #3f424c. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui webdesign employee design colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f4543c, RGB: (244, 84, 60); VERHEXEN: #fa614a, RGB: (250, 97, 74); VERHEXEN: #601a1f, RGB: (96, 26, 31)
VERHEXEN: #9c7660, RGB: (156, 118, 96); VERHEXEN: #cfcb99, RGB: (207, 203, 153); VERHEXEN: #3f424c, RGB: (63, 66, 76)
Vereinfachte Version der Palettenfarben
Farbton von tomato, Farbton von tomato, Schatten von Kastanienbraun, Schatten von sienna, Farbton von palegoldenrod, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui webdesign employee design colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f4543c | #fa614a | 1.11 |
#f4543c | #9c7660 | 1.19 |
#fa614a | #9c7660 | 1.32 |
#fa614a | #cfcb99 | 1.84 |
#601a1f | #3f424c | 1.25 |