Hergestellt in 04/01/2021 10:48
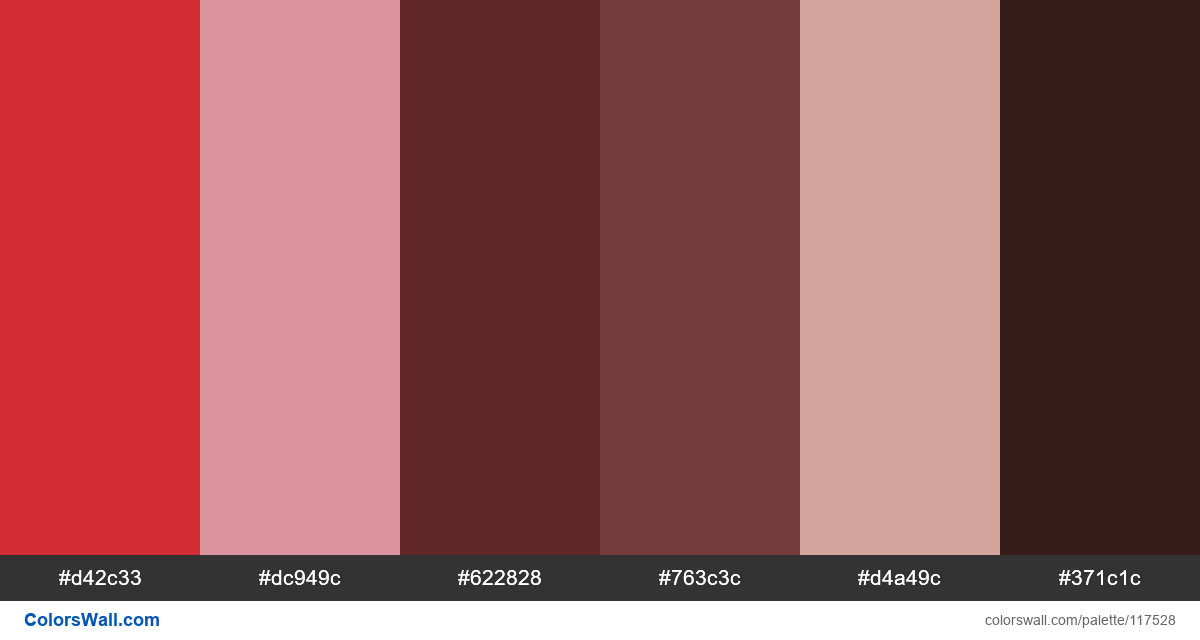
Design web graphic app colours
#d42c33
#dc949c
#622828
#763c3c
#d4a49c
#371c1c
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #d42c33 und #dc949c. Palette hat Farbtemperatur Warm.
Die Palette Design web graphic app colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #d42c33, RGB: (212, 44, 51); VERHEXEN: #dc949c, RGB: (220, 148, 156); VERHEXEN: #622828, RGB: (98, 40, 40)
VERHEXEN: #763c3c, RGB: (118, 60, 60); VERHEXEN: #d4a49c, RGB: (212, 164, 156); VERHEXEN: #371c1c, RGB: (55, 28, 28)
Vereinfachte Version der Palettenfarben
Schatten von crimson, Schatten von rosybrown, Schatten von Kastanienbraun, Farbton von brown, Schatten von rosybrown, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design web graphic app colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#d42c33 | #763c3c | 1.69 |
#dc949c | #d4a49c | 1.09 |
#622828 | #763c3c | 1.33 |
#622828 | #371c1c | 1.37 |
#763c3c | #371c1c | 1.84 |