Hergestellt in 04/10/2021 14:39
Design ui daily 100 challenge figma hex colors
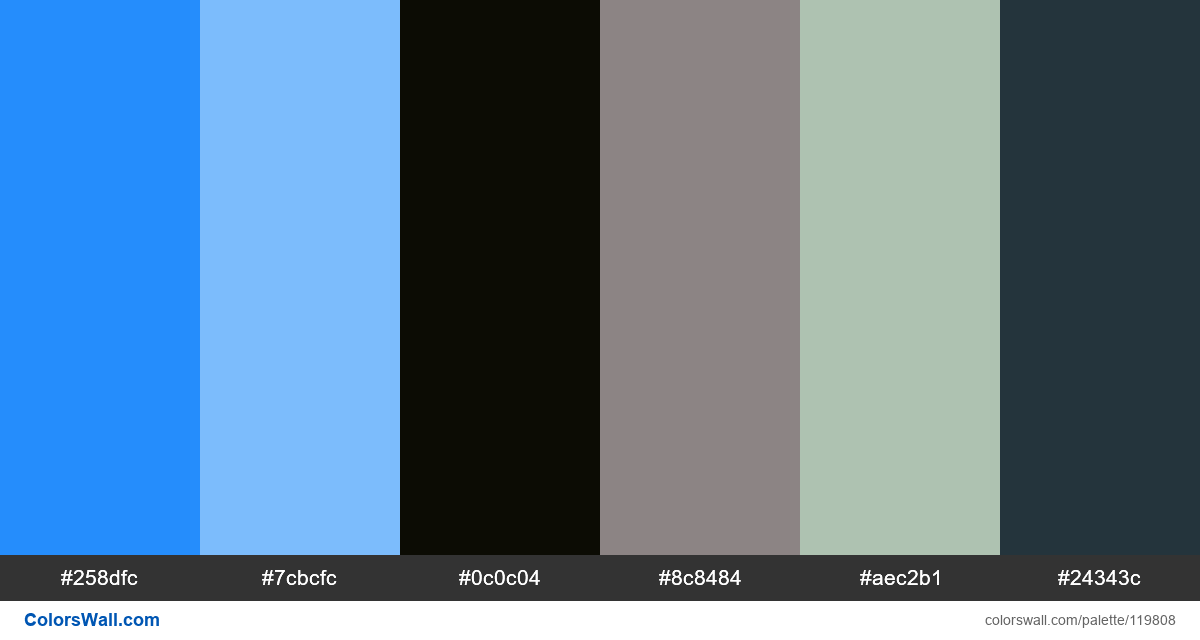
#258dfc
#7cbcfc
#0c0c04
#8c8484
#aec2b1
#24343c
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #258dfc und #0c0c04. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Design ui daily 100 challenge figma hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #258dfc, RGB: (37, 141, 252); VERHEXEN: #7cbcfc, RGB: (124, 188, 252); VERHEXEN: #0c0c04, RGB: (12, 12, 4)
VERHEXEN: #8c8484, RGB: (140, 132, 132); VERHEXEN: #aec2b1, RGB: (174, 194, 177); VERHEXEN: #24343c, RGB: (36, 52, 60)
Vereinfachte Version der Palettenfarben
Farbton von dodgerblue, Farbton von lightskyblue, Schatten von Schwarz, Schatten von Grau, Schatten von darkseagreen, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design ui daily 100 challenge figma hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#258dfc | #7cbcfc | 1.66 |
#258dfc | #8c8484 | 1.09 |
#258dfc | #aec2b1 | 1.77 |
#7cbcfc | #8c8484 | 1.81 |
#7cbcfc | #aec2b1 | 1.06 |
#0c0c04 | #24343c | 1.52 |