Hergestellt in 04/21/2021 11:44
Ui-design mobile-ux ux-design uiux hex colors
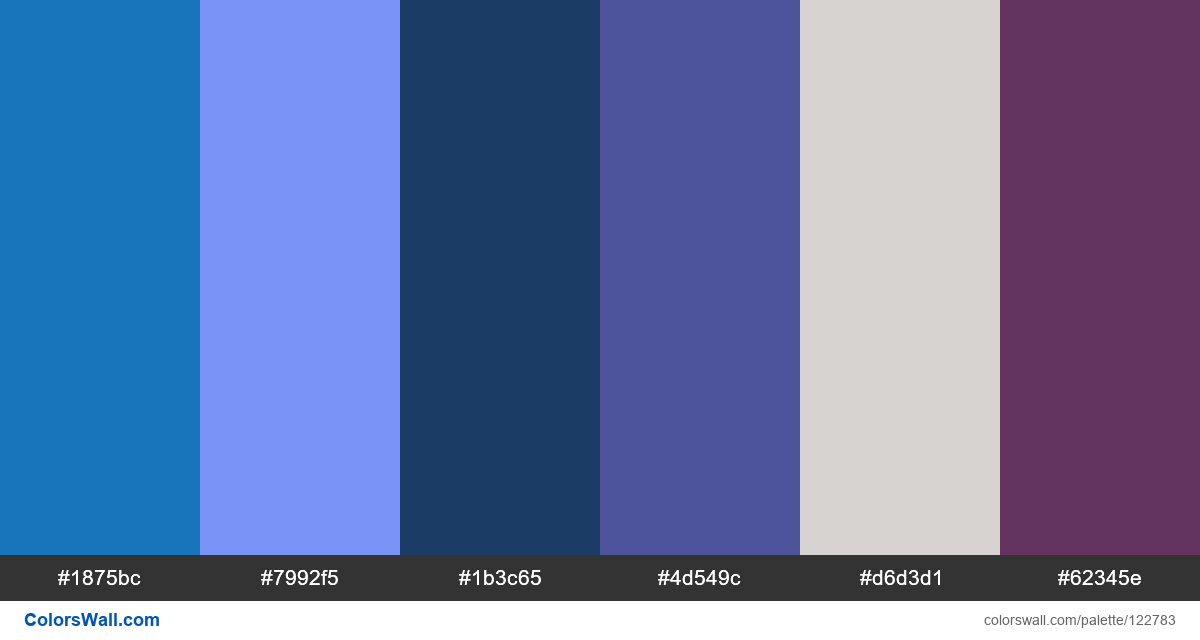
#1875bc
#7992f5
#1b3c65
#4d549c
#d6d3d1
#62345e
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #7992f5 und #d6d3d1. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Ui-design mobile-ux ux-design uiux hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #1875bc, RGB: (24, 117, 188); VERHEXEN: #7992f5, RGB: (121, 146, 245); VERHEXEN: #1b3c65, RGB: (27, 60, 101)
VERHEXEN: #4d549c, RGB: (77, 84, 156); VERHEXEN: #d6d3d1, RGB: (214, 211, 209); VERHEXEN: #62345e, RGB: (98, 52, 94)
Vereinfachte Version der Palettenfarben
Farbton von steelblue, Schatten von cornflowerblue, Farbton von darkslateblue, Schatten von darkslateblue, Schatten von lightgrey, Schatten von Lila
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui-design mobile-ux ux-design uiux hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#1875bc | #7992f5 | 1.68 |
#1875bc | #4d549c | 1.4 |
#1875bc | #62345e | 1.98 |
#7992f5 | #d6d3d1 | 1.94 |
#1b3c65 | #4d549c | 1.62 |
#1b3c65 | #62345e | 1.15 |