Hergestellt in 06/16/2021 01:05
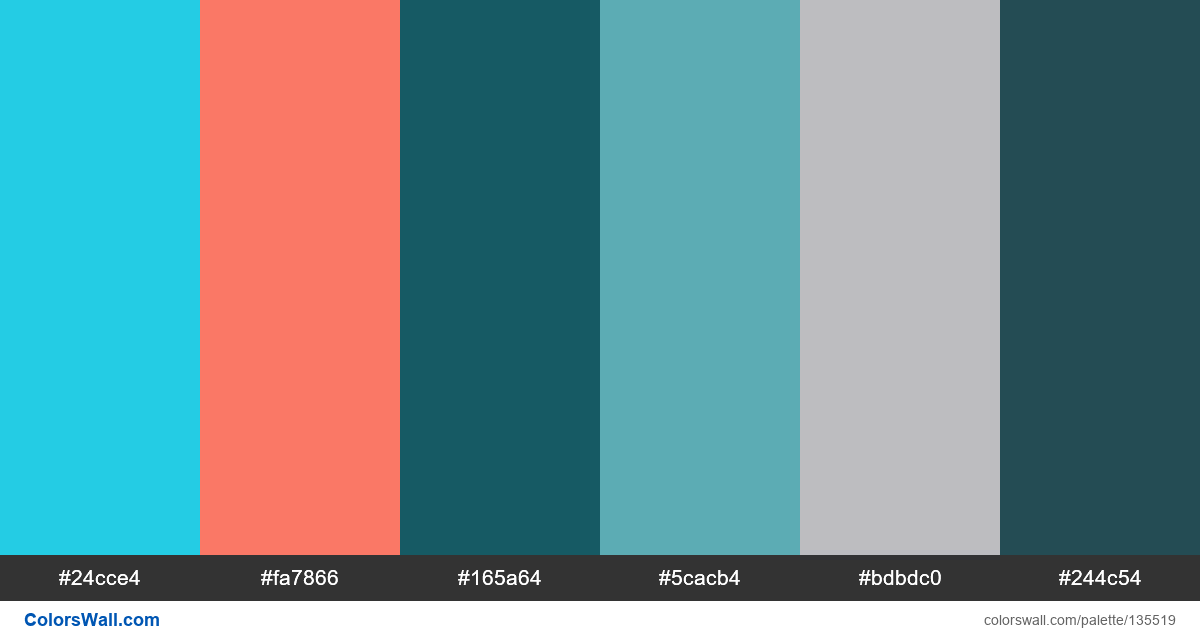
App design ios creative blue colors
#24cce4
#fa7866
#165a64
#5cacb4
#bdbdc0
#244c54
Die Palette besteht aus Licht-Farben. Akzentfarben #24cce4 und #fa7866. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette App design ios creative blue colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #24cce4, RGB: (36, 204, 228); VERHEXEN: #fa7866, RGB: (250, 120, 102); VERHEXEN: #165a64, RGB: (22, 90, 100)
VERHEXEN: #5cacb4, RGB: (92, 172, 180); VERHEXEN: #bdbdc0, RGB: (189, 189, 192); VERHEXEN: #244c54, RGB: (36, 76, 84)
Vereinfachte Version der Palettenfarben
Schatten von darkturquoise, Farbton von salmon, Schatten von darkslategrey, Schatten von cadetblue, Farbton von Silber, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App design ios creative blue colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#24cce4 | #fa7866 | 1.36 |
#24cce4 | #5cacb4 | 1.35 |
#24cce4 | #bdbdc0 | 1.03 |
#fa7866 | #5cacb4 | 1 |
#fa7866 | #bdbdc0 | 1.41 |
#165a64 | #244c54 | 1.19 |