Hergestellt in 06/24/2021 20:58
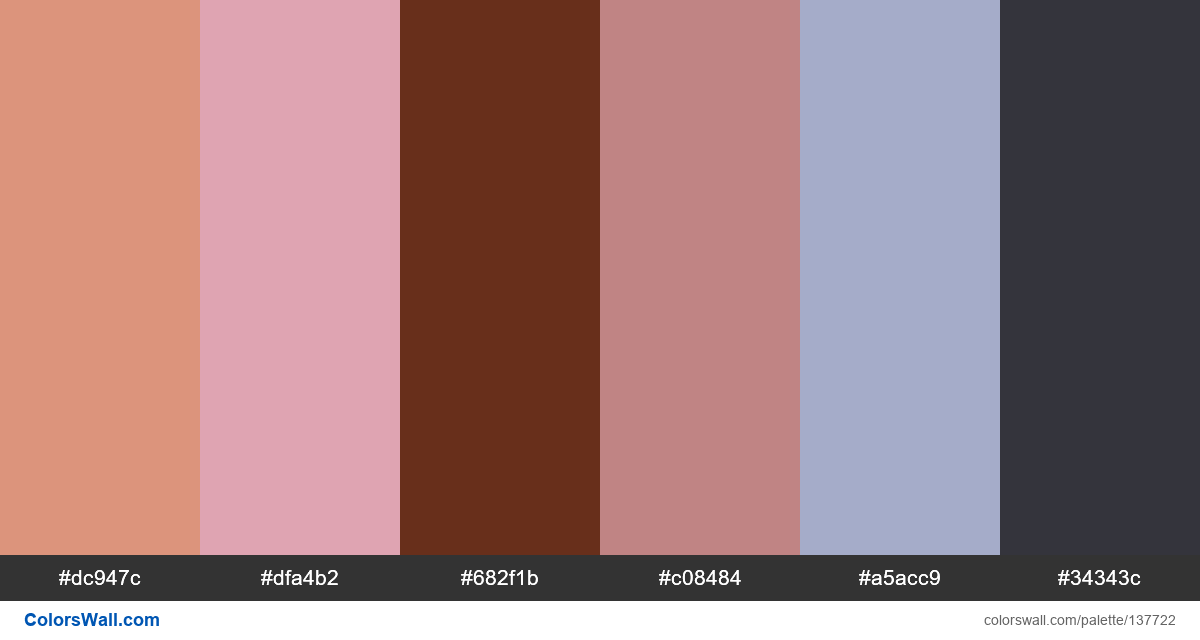
Ui dailyui design colors palette
#dc947c
#dfa4b2
#682f1b
#c08484
#a5acc9
#34343c
Die Palette besteht aus Licht-Farben. Akzentfarben #dc947c und #dfa4b2. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui dailyui design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #dc947c, RGB: (220, 148, 124); VERHEXEN: #dfa4b2, RGB: (223, 164, 178); VERHEXEN: #682f1b, RGB: (104, 47, 27)
VERHEXEN: #c08484, RGB: (192, 132, 132); VERHEXEN: #a5acc9, RGB: (165, 172, 201); VERHEXEN: #34343c, RGB: (52, 52, 60)
Vereinfachte Version der Palettenfarben
Farbton von darksalmon, Farbton von lightpink, Schatten von Kastanienbraun, Farbton von rosybrown, Farbton von lightsteelblue, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui dailyui design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle