Hergestellt in 06/24/2021 21:42
Design illustration branding colors palette
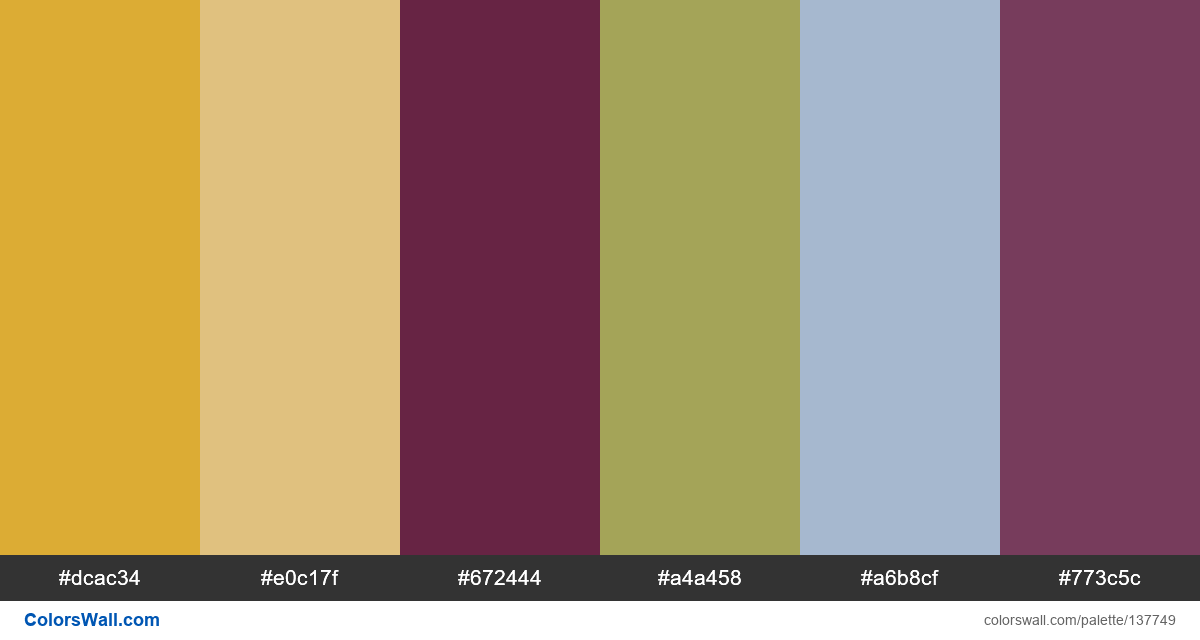
#dcac34
#e0c17f
#672444
#a4a458
#a6b8cf
#773c5c
Die Palette besteht aus Licht-Farben. Akzentfarben #dcac34 und #a6b8cf. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Design illustration branding colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #dcac34, RGB: (220, 172, 52); VERHEXEN: #e0c17f, RGB: (224, 193, 127); VERHEXEN: #672444, RGB: (103, 36, 68)
VERHEXEN: #a4a458, RGB: (164, 164, 88); VERHEXEN: #a6b8cf, RGB: (166, 184, 207); VERHEXEN: #773c5c, RGB: (119, 60, 92)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Schatten von burlywood, Schatten von Lila, Farbton von darkkhaki, Farbton von lightsteelblue, Schatten von Lila
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design illustration branding colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#dcac34 | #e0c17f | 1.21 |
#dcac34 | #a4a458 | 1.24 |
#dcac34 | #a6b8cf | 1.03 |
#e0c17f | #a4a458 | 1.5 |
#e0c17f | #a6b8cf | 1.16 |
#672444 | #773c5c | 1.35 |