Hergestellt in 08/05/2021 17:09
Ui graphic design figma app
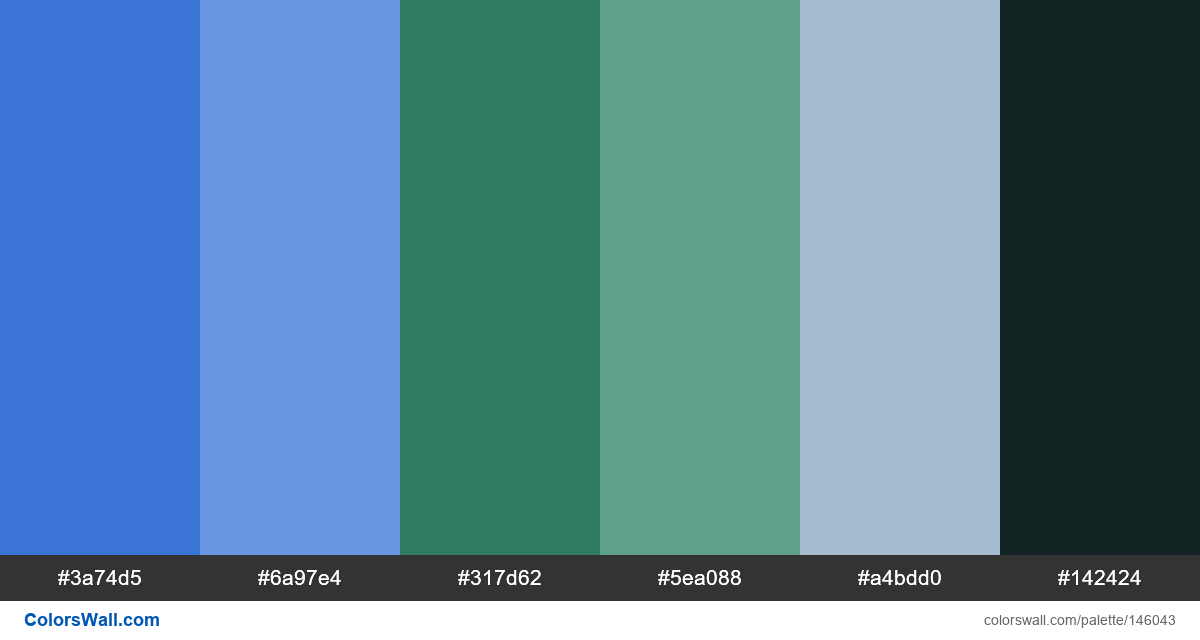
#3a74d5
#6a97e4
#317d62
#5ea088
#a4bdd0
#142424
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #3a74d5 und #6a97e4. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Ui graphic design figma app enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3a74d5, RGB: (58, 116, 213); VERHEXEN: #6a97e4, RGB: (106, 151, 228); VERHEXEN: #317d62, RGB: (49, 125, 98)
VERHEXEN: #5ea088, RGB: (94, 160, 136); VERHEXEN: #a4bdd0, RGB: (164, 189, 208); VERHEXEN: #142424, RGB: (20, 36, 36)
Vereinfachte Version der Palettenfarben
Schatten von royalblue, Schatten von cornflowerblue, Farbton von seashell, Farbton von cadetblue, Farbton von lightsteelblue, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui graphic design figma app Farbcodes HEX, RGB-Informationen in der Tabelle