Hergestellt in 08/17/2021 14:06
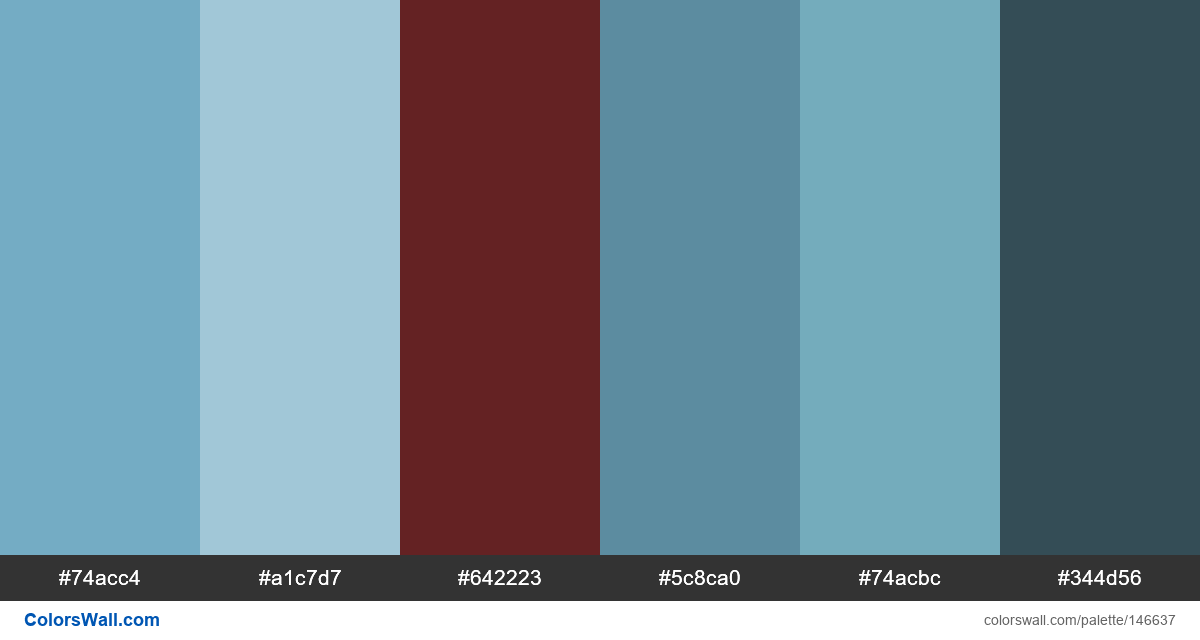
Darkmode minimal ux ui colours
#74acc4
#a1c7d7
#642223
#5c8ca0
#74acbc
#344d56
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #74acc4 und #a1c7d7. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Darkmode minimal ux ui colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #74acc4, RGB: (116, 172, 196); VERHEXEN: #a1c7d7, RGB: (161, 199, 215); VERHEXEN: #642223, RGB: (100, 34, 35)
VERHEXEN: #5c8ca0, RGB: (92, 140, 160); VERHEXEN: #74acbc, RGB: (116, 172, 188); VERHEXEN: #344d56, RGB: (52, 77, 86)
Vereinfachte Version der Palettenfarben
Farbton von skyblue, Farbton von lightblue, Schatten von Kastanienbraun, Farbton von lightslategrey, Schatten von cadetblue, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Darkmode minimal ux ui colours Farbcodes HEX, RGB-Informationen in der Tabelle