Hergestellt in 08/18/2021 16:53
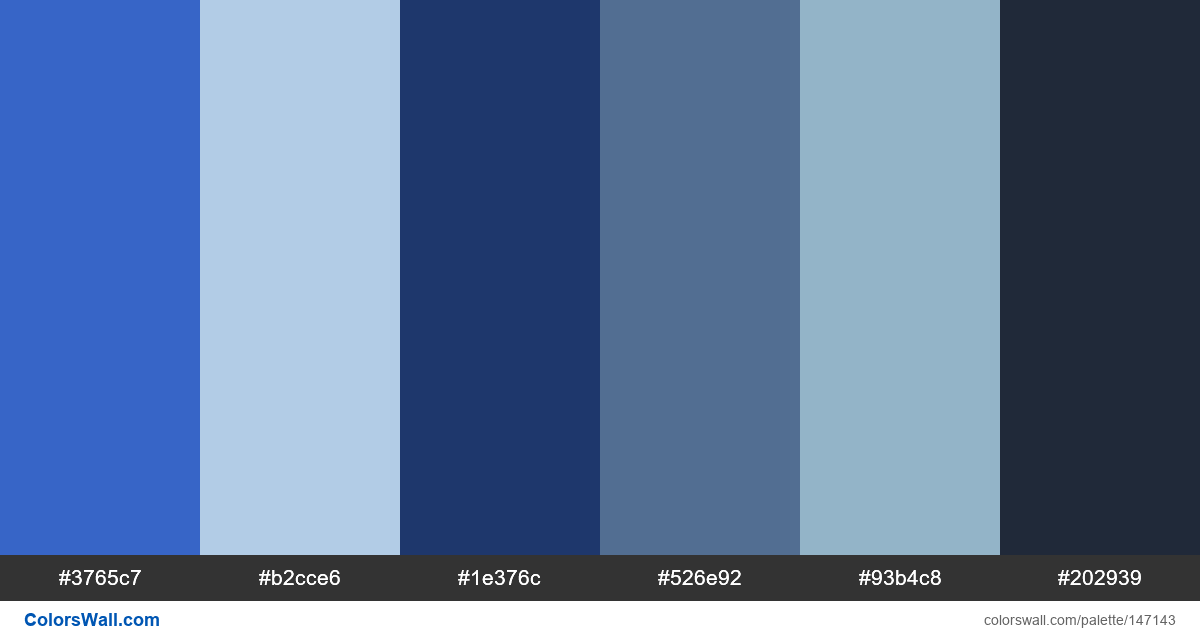
Ui graphic design branding colors palette
#3765c7
#b2cce6
#1e376c
#526e92
#93b4c8
#202939
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #3765c7 und #1e376c. Palette hat Farbtemperatur Kalt.
Die Palette Ui graphic design branding colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3765c7, RGB: (55, 101, 199); VERHEXEN: #b2cce6, RGB: (178, 204, 230); VERHEXEN: #1e376c, RGB: (30, 55, 108)
VERHEXEN: #526e92, RGB: (82, 110, 146); VERHEXEN: #93b4c8, RGB: (147, 180, 200); VERHEXEN: #202939, RGB: (32, 41, 57)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Schatten von lightsteelblue, Farbton von darkslateblue, Farbton von steelblue, Farbton von lightsteelblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui graphic design branding colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
3 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3765c7 | #526e92 | 1.04 |
#b2cce6 | #93b4c8 | 1.31 |
#1e376c | #202939 | 1.26 |