Hergestellt in 09/15/2021 22:55
100 days ui challenge figma user interface design
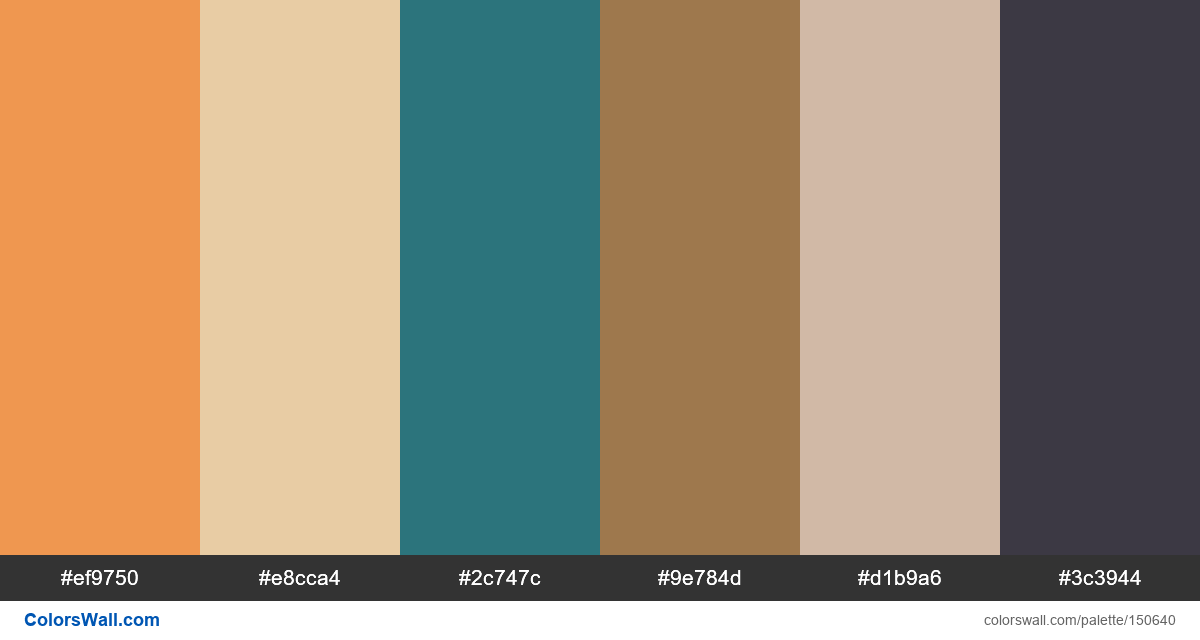
#ef9750
#e8cca4
#2c747c
#9e784d
#d1b9a6
#3c3944
Die Palette besteht aus Licht-Farben. Akzentfarben #ef9750 und #e8cca4. Palette hat Farbtemperatur Warm, Kalt.
Die Palette 100 days ui challenge figma user interface design enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ef9750, RGB: (239, 151, 80); VERHEXEN: #e8cca4, RGB: (232, 204, 164); VERHEXEN: #2c747c, RGB: (44, 116, 124)
VERHEXEN: #9e784d, RGB: (158, 120, 77); VERHEXEN: #d1b9a6, RGB: (209, 185, 166); VERHEXEN: #3c3944, RGB: (60, 57, 68)
Vereinfachte Version der Palettenfarben
Farbton von sandybrown, Farbton von wheat, Schatten von Blaugrün, Farbton von peru, Schatten von tan, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
100 days ui challenge figma user interface design Farbcodes HEX, RGB-Informationen in der Tabelle