Hergestellt in 11/23/2019 09:34
Design ui colors palette
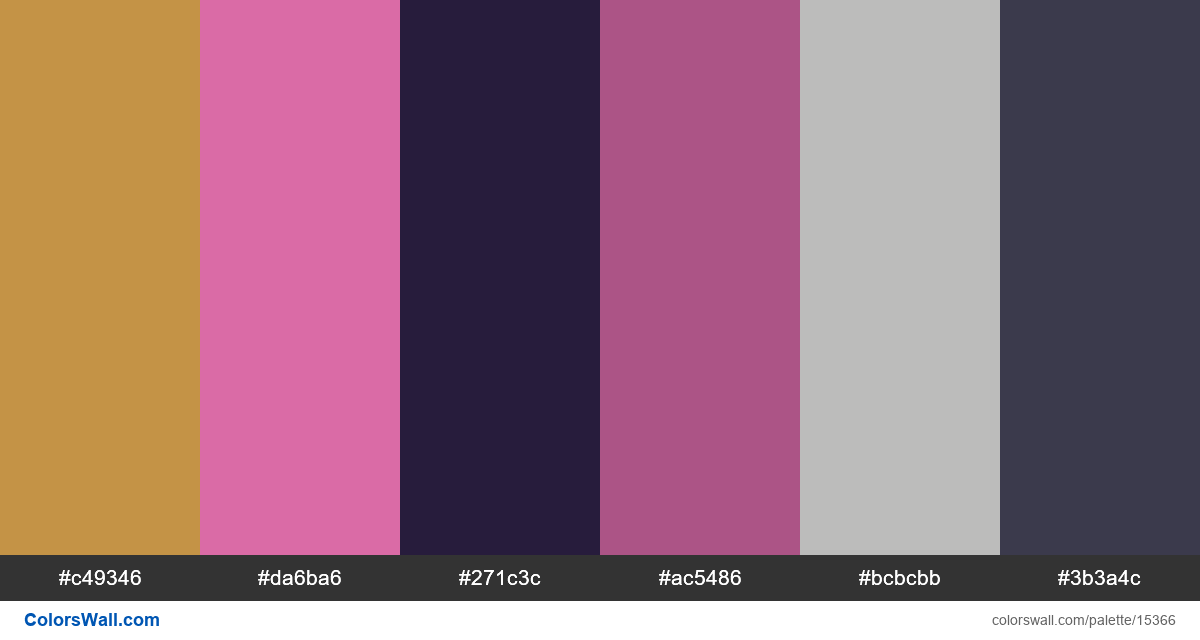
#c49346
#da6ba6
#271c3c
#ac5486
#bcbcbb
#3b3a4c
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #c49346 und #da6ba6. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Design ui colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #c49346, RGB: (196, 147, 70); VERHEXEN: #da6ba6, RGB: (218, 107, 166); VERHEXEN: #271c3c, RGB: (39, 28, 60)
VERHEXEN: #ac5486, RGB: (172, 84, 134); VERHEXEN: #bcbcbb, RGB: (188, 188, 187); VERHEXEN: #3b3a4c, RGB: (59, 58, 76)
Vereinfachte Version der Palettenfarben
Schatten von darkgoldenrod, Farbton von palevioletred, Schatten von midnightblue, Schatten von mediumvioletred, Farbton von Silber, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design ui colors palette Farbcodes HEX, RGB-Informationen in der Tabelle