Hergestellt in 11/25/2021 11:51
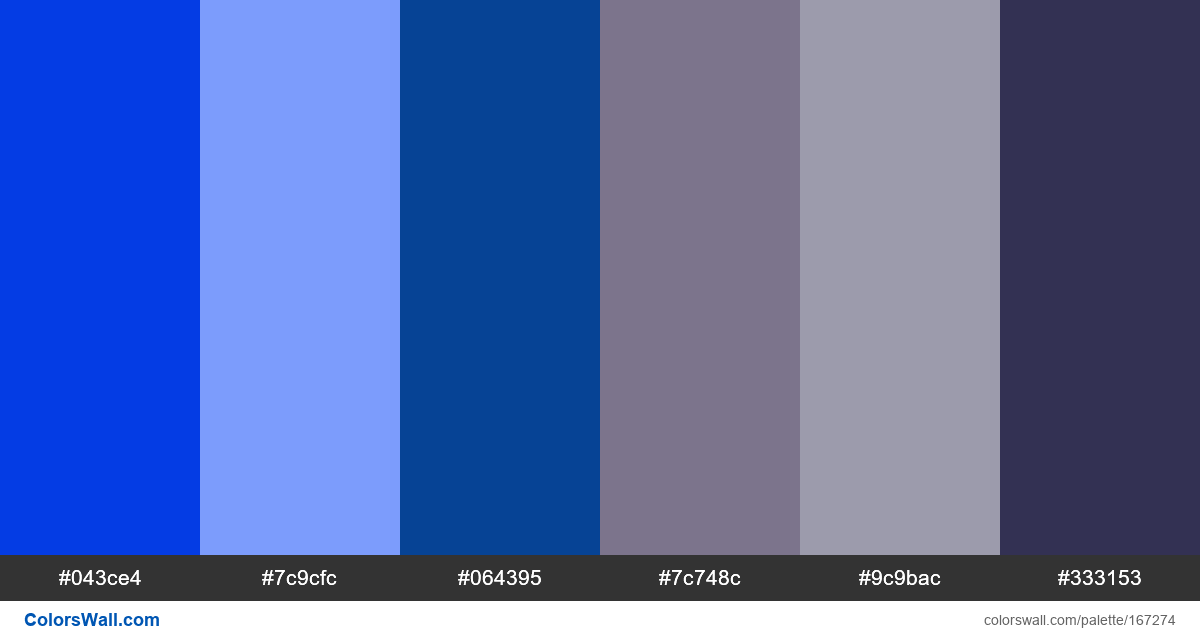
Illustration data ui design palette
#043ce4
#7c9cfc
#064395
#7c748c
#9c9bac
#333153
Die Palette besteht aus Licht-Farben. Akzentfarben #043ce4 und #7c9cfc. Palette hat Farbtemperatur Kalt.
Die Palette Illustration data ui design palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #043ce4, RGB: (4, 60, 228); VERHEXEN: #7c9cfc, RGB: (124, 156, 252); VERHEXEN: #064395, RGB: (6, 67, 149)
VERHEXEN: #7c748c, RGB: (124, 116, 140); VERHEXEN: #9c9bac, RGB: (156, 155, 172); VERHEXEN: #333153, RGB: (51, 49, 83)
Vereinfachte Version der Palettenfarben
Schatten von Blau, Schatten von cornflowerblue, Farbton von darkslateblue, Farbton von Grau, Farbton von darkgrey, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Illustration data ui design palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#043ce4 | #064395 | 1.23 |
#043ce4 | #7c748c | 1.7 |
#043ce4 | #333153 | 1.62 |
#7c9cfc | #7c748c | 1.69 |
#7c9cfc | #9c9bac | 1.04 |
#064395 | #333153 | 1.31 |