Hergestellt in 12/09/2021 14:38
Design dribbble uidesign ui colours
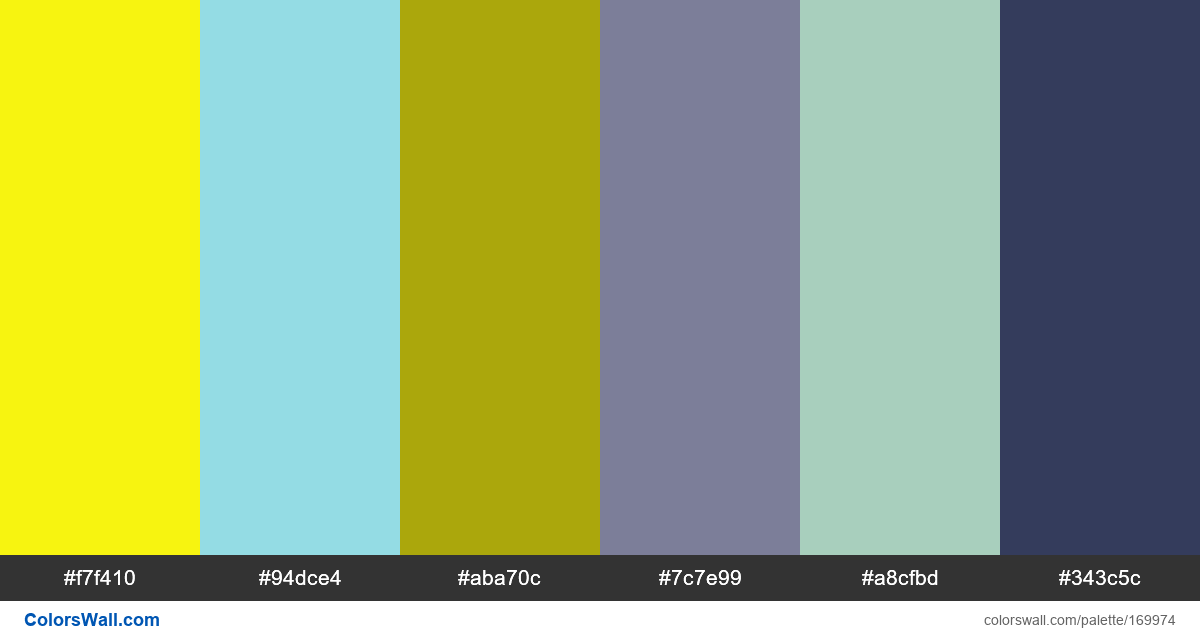
#f7f410
#94dce4
#aba70c
#7c7e99
#a8cfbd
#343c5c
Die Palette besteht aus Licht-Farben. Akzentfarben #f7f410 und #94dce4. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Design dribbble uidesign ui colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f7f410, RGB: (247, 244, 16); VERHEXEN: #94dce4, RGB: (148, 220, 228); VERHEXEN: #aba70c, RGB: (171, 167, 12)
VERHEXEN: #7c7e99, RGB: (124, 126, 153); VERHEXEN: #a8cfbd, RGB: (168, 207, 189); VERHEXEN: #343c5c, RGB: (52, 60, 92)
Vereinfachte Version der Palettenfarben
Farbton von Gelb, Farbton von powderblue, Farbton von darkkhaki, Schatten von slategrey, Schatten von darkseagreen, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design dribbble uidesign ui colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f7f410 | #94dce4 | 1.31 |
#f7f410 | #a8cfbd | 1.45 |
#94dce4 | #aba70c | 1.64 |
#94dce4 | #a8cfbd | 1.1 |
#aba70c | #7c7e99 | 1.55 |
#aba70c | #a8cfbd | 1.49 |