Hergestellt in 07/07/2022 21:41
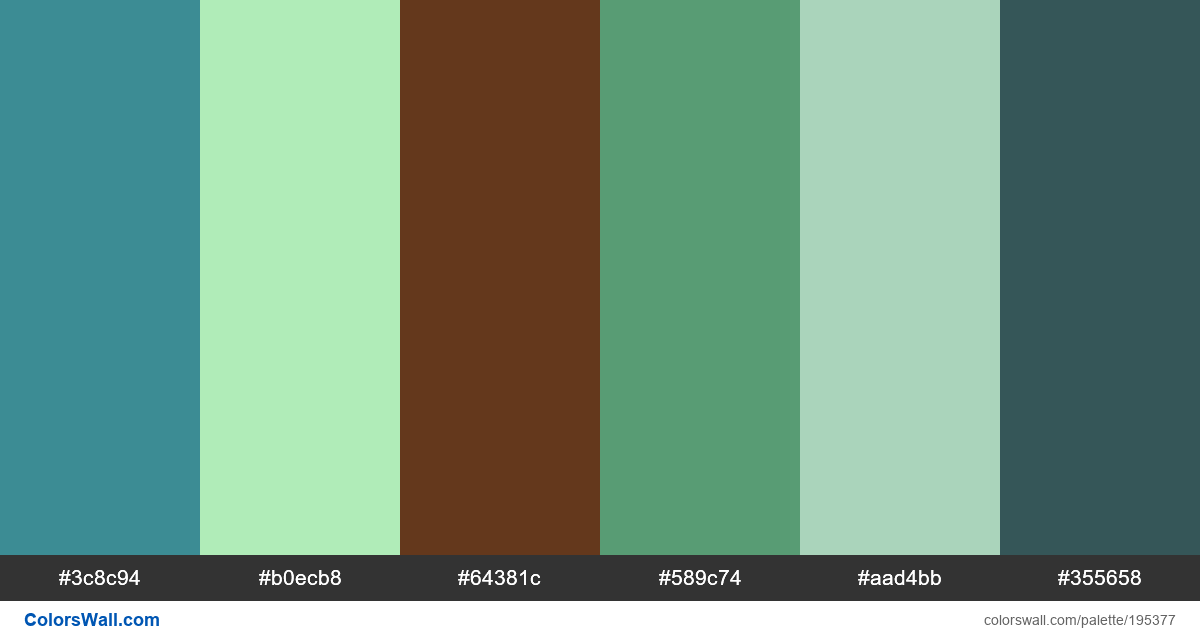
Figma iosappdesign webdesign landingpage hex colors
Jelly Bean Blue
#3c8c94
Celadon
#b0ecb8
Liver (Dogs)
#64381c
Forest Green (Crayola)
#589c74
Turquoise Green
#aad4bb
Depth Charge
#355658
Die Palette besteht aus Licht-Farben. Akzentfarben Jelly Bean Blue und Celadon. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Figma iosappdesign webdesign landingpage hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3c8c94, RGB: (60, 140, 148); VERHEXEN: #b0ecb8, RGB: (176, 236, 184); VERHEXEN: #64381c, RGB: (100, 56, 28)
VERHEXEN: #589c74, RGB: (88, 156, 116); VERHEXEN: #aad4bb, RGB: (170, 212, 187); VERHEXEN: #355658, RGB: (53, 86, 88)
Vereinfachte Version der Palettenfarben
Schatten von darkcyan, Schatten von lightgreen, Farbton von saddlebrown, Schatten von seashell, Schatten von darkseagreen, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Figma iosappdesign webdesign landingpage hex colors Farbcodes HEX, RGB-Informationen in der Tabelle