Hergestellt in 10/19/2018 09:58
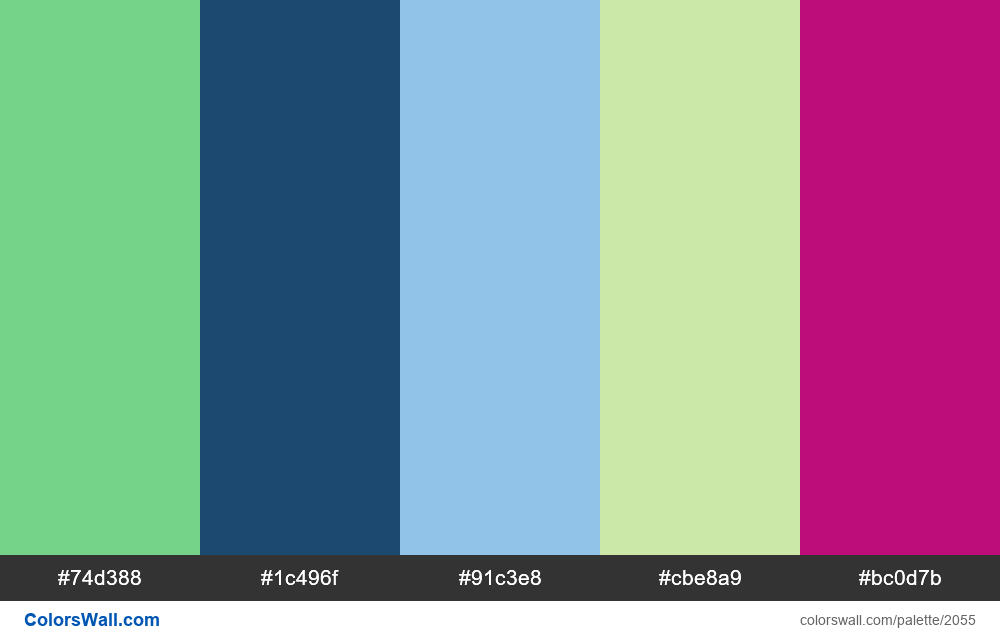
UI component Chart colors
#74d388
#1c496f
#91c3e8
#cbe8a9
#bc0d7b
Die Palette besteht aus Licht-Farben. Akzentfarben #cbe8a9 und #bc0d7b. Palette hat Farbtemperatur Kalt, Neutral, Warm.
Die Palette UI component Chart colors enthält eine Kombination aus 5-Codefarben:
VERHEXEN: #74d388, RGB: (116, 211, 136); VERHEXEN: #1c496f, RGB: (28, 73, 111); VERHEXEN: #91c3e8, RGB: (145, 195, 232)
VERHEXEN: #cbe8a9, RGB: (203, 232, 169); VERHEXEN: #bc0d7b, RGB: (188, 13, 123)
Vereinfachte Version der Palettenfarben
Farbton von lightgreen, Farbton von darkslateblue, Farbton von lightskyblue, Farbton von palegoldenrod, Farbton von mediumvioletred
Farbschema wurde erstellt von colorswall
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#74d388 | #91c3e8 | 1.02 |
#74d388 | #cbe8a9 | 1.37 |
#1c496f | #bc0d7b | 1.56 |
#91c3e8 | #cbe8a9 | 1.4 |