Hergestellt in 11/29/2022 18:48
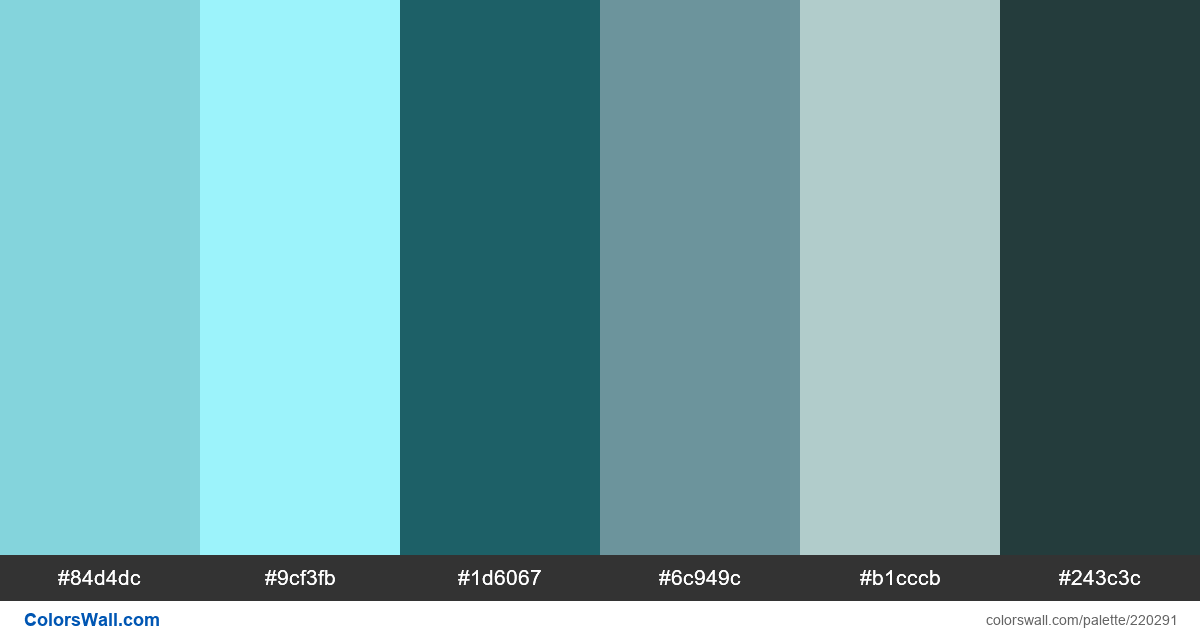
Ui branding design colours
Middle Blue
#84d4dc
Waterspout
#9cf3fb
Blue Sapphire
#1d6067
Desaturated Cyan
#6c949c
Pastel Blue
#b1cccb
Outer Space (Crayola)
#243c3c
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben Middle Blue und Waterspout. Palette hat Farbtemperatur Kalt.
Die Palette Ui branding design colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #84d4dc, RGB: (132, 212, 220); VERHEXEN: #9cf3fb, RGB: (156, 243, 251); VERHEXEN: #1d6067, RGB: (29, 96, 103)
VERHEXEN: #6c949c, RGB: (108, 148, 156); VERHEXEN: #b1cccb, RGB: (177, 204, 203); VERHEXEN: #243c3c, RGB: (36, 60, 60)
Vereinfachte Version der Palettenfarben
Farbton von powderblue, Farbton von paleturquoise, Schatten von darkslategrey, Farbton von cadetblue, Farbton von lightblue, Farbton von darkslategrey
Farbschema wurde erstellt von bad_colors
Farbcodes in der Palette
Ui branding design colours Farbcodes HEX, RGB-Informationen in der Tabelle