Hergestellt in 12/26/2019 16:16
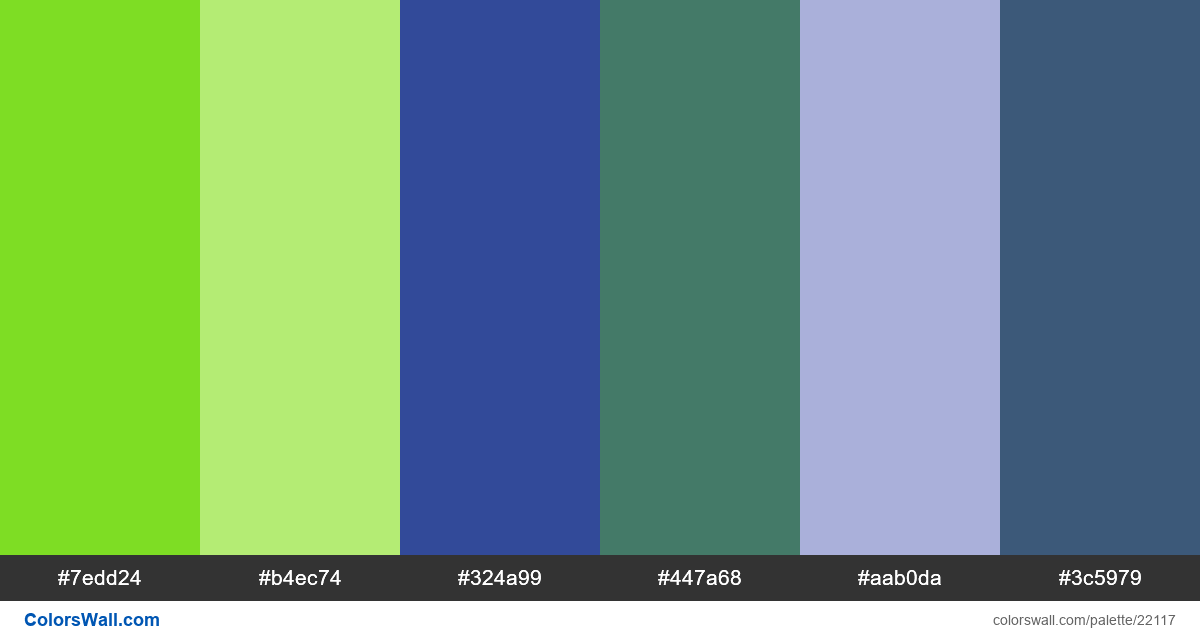
Figma 2020 ux gradient illustration hex colors
#7edd24
#b4ec74
#324a99
#447a68
#aab0da
#3c5979
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #b4ec74 und #324a99. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Figma 2020 ux gradient illustration hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #7edd24, RGB: (126, 221, 36); VERHEXEN: #b4ec74, RGB: (180, 236, 116); VERHEXEN: #324a99, RGB: (50, 74, 153)
VERHEXEN: #447a68, RGB: (68, 122, 104); VERHEXEN: #aab0da, RGB: (170, 176, 218); VERHEXEN: #3c5979, RGB: (60, 89, 121)
Vereinfachte Version der Palettenfarben
Farbton von Gelbgrün, Schatten von lightgreen, Schatten von darkslateblue, Schatten von Blaugrün, Farbton von lightsteelblue, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Figma 2020 ux gradient illustration hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#7edd24 | #b4ec74 | 1.23 |
#7edd24 | #aab0da | 1.23 |
#b4ec74 | #aab0da | 1.52 |
#324a99 | #447a68 | 1.64 |
#324a99 | #3c5979 | 1.12 |
#447a68 | #3c5979 | 1.45 |