Hergestellt in 12/27/2022 09:45
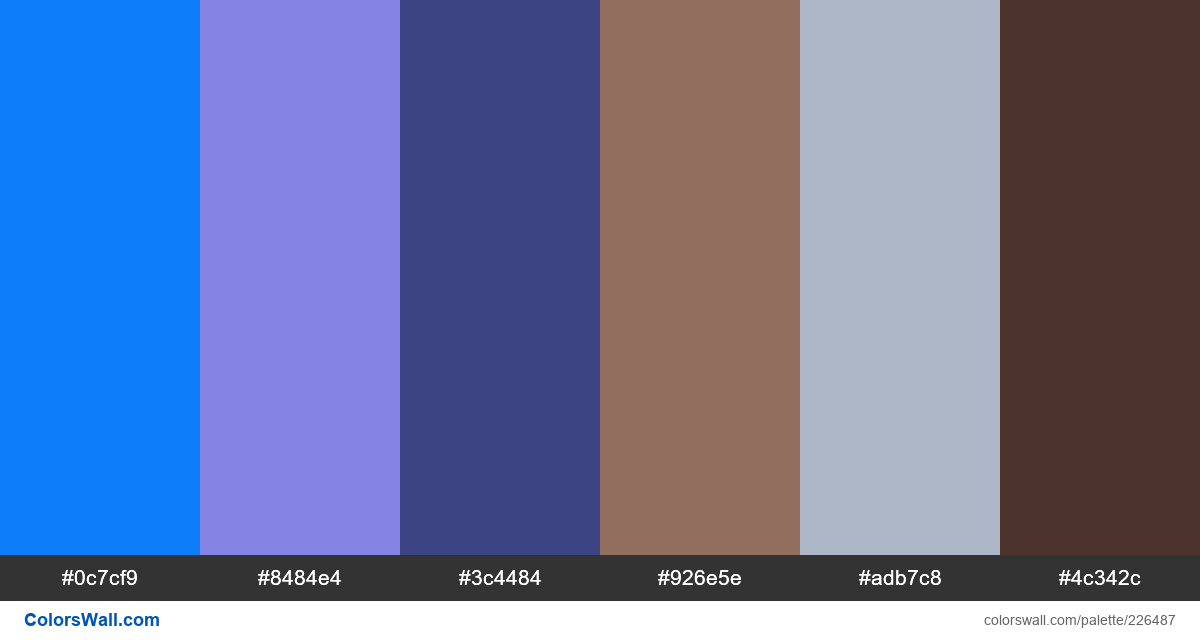
Admin ui design colors
Azure
#0c7cf9
Medium Purple
#8484e4
Dark Slate Blue
#3c4484
Dark Chestnut
#926e5e
Cadet Blue (Crayola)
#adb7c8
Brown Coffee
#4c342c
Die Palette besteht aus Licht-Farben. Akzentfarben Azure #0c7cf9 und Brown Coffee #4c342c. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Admin ui design colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #0c7cf9, RGB: (12, 124, 249); VERHEXEN: #8484e4, RGB: (132, 132, 228); VERHEXEN: #3c4484, RGB: (60, 68, 132)
VERHEXEN: #926e5e, RGB: (146, 110, 94); VERHEXEN: #adb7c8, RGB: (173, 183, 200); VERHEXEN: #4c342c, RGB: (76, 52, 44)
Vereinfachte Version der Palettenfarben
Farbton von steelblue, Schatten von mediumpurple, Farbton von darkslateblue, Schatten von sienna, Farbton von lightsteelblue, Schatten von Kastanienbraun
Farbschema wurde erstellt von bad_colors
Farbcodes in der Palette
Admin ui design colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#0c7cf9 | #8484e4 | 1.21 |
#0c7cf9 | #926e5e | 1.14 |
#0c7cf9 | #adb7c8 | 1.97 |
#8484e4 | #926e5e | 1.38 |
#8484e4 | #adb7c8 | 1.62 |
#3c4484 | #926e5e | 1.96 |