Hergestellt in 12/30/2019 11:34
Design graphic interface ux hex colors
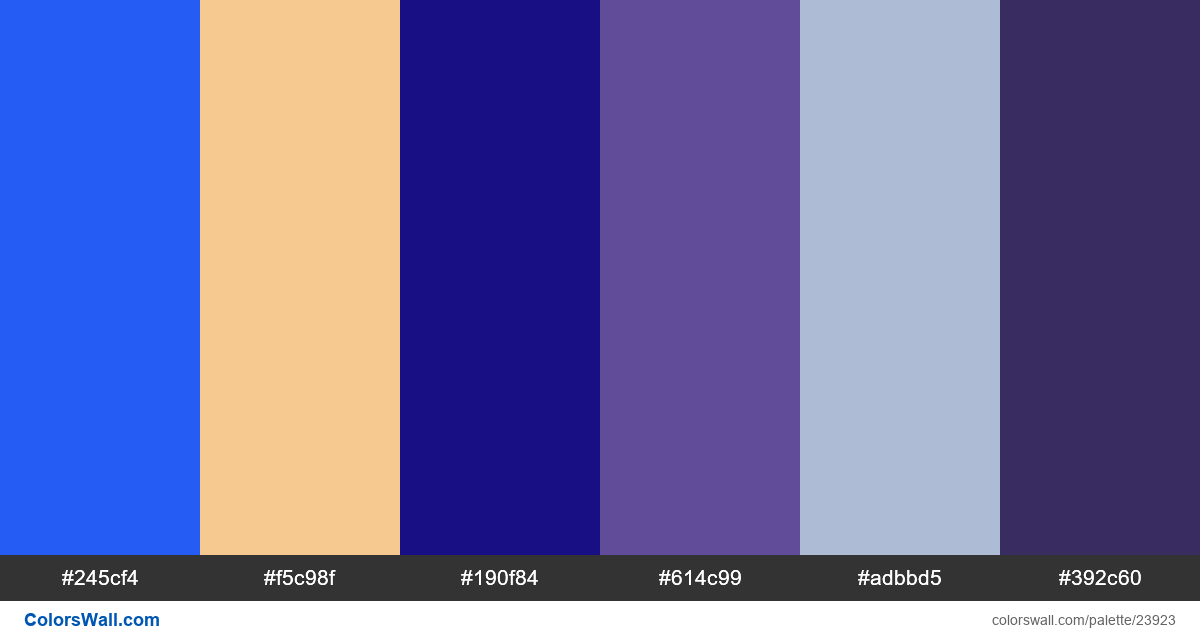
#245cf4
#f5c98f
#190f84
#614c99
#adbbd5
#392c60
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #245cf4 und #f5c98f. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Design graphic interface ux hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #245cf4, RGB: (36, 92, 244); VERHEXEN: #f5c98f, RGB: (245, 201, 143); VERHEXEN: #190f84, RGB: (25, 15, 132)
VERHEXEN: #614c99, RGB: (97, 76, 153); VERHEXEN: #adbbd5, RGB: (173, 187, 213); VERHEXEN: #392c60, RGB: (57, 44, 96)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Farbton von navajowhite, Schatten von darkblue, Schatten von darkslateblue, Farbton von lightsteelblue, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design graphic interface ux hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#245cf4 | #614c99 | 1.3 |
#f5c98f | #adbbd5 | 1.25 |
#190f84 | #392c60 | 1.18 |
#614c99 | #392c60 | 1.76 |