Hergestellt in 03/14/2023 07:39
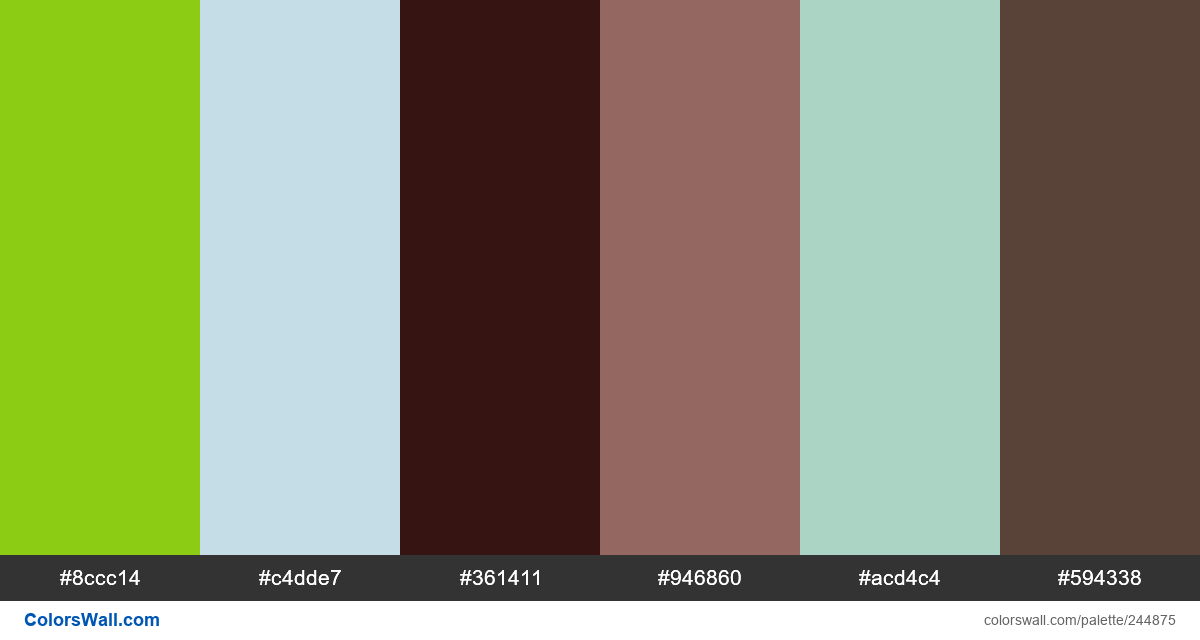
Dark and light theme dashborad ux ui design dashboard colors palette
Dark Lemon Lime
#8ccc14
Columbia Blue
#c4dde7
Dark Sienna
#361411
Dark Chestnut
#946860
Jet Stream
#acd4c4
Liver Chestnut (Horses)
#594338
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben Dark Lemon Lime und Columbia Blue. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Dark and light theme dashborad ux ui design dashboard colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #8ccc14, RGB: (140, 204, 20); VERHEXEN: #c4dde7, RGB: (196, 221, 231); VERHEXEN: #361411, RGB: (54, 20, 17)
VERHEXEN: #946860, RGB: (148, 104, 96); VERHEXEN: #acd4c4, RGB: (172, 212, 196); VERHEXEN: #594338, RGB: (89, 67, 56)
Vereinfachte Version der Palettenfarben
Farbton von Gelbgrün, Schatten von lightblue, Schatten von Schwarz, Schatten von sienna, Farbton von paleturquoise, Farbton von saddlebrown
Farbschema wurde erstellt von coolor
Farbcodes in der Palette
Dark and light theme dashborad ux ui design dashboard colors palette Farbcodes HEX, RGB-Informationen in der Tabelle