Hergestellt in 03/20/2023 16:20
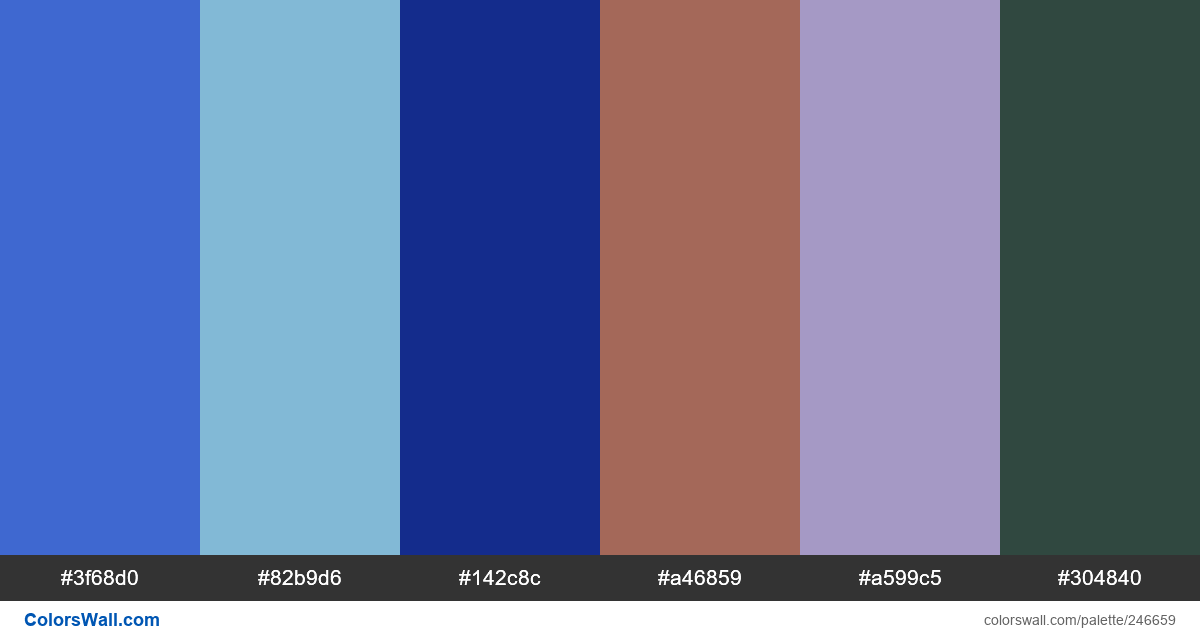
Dark ui ux mode colors palette
Han Blue
#3f68d0
Dark Sky Blue
#82b9d6
Indigo Dye
#142c8c
Dark Chestnut
#a46859
Blue Bell
#a599c5
Japanese Indigo
#304840
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben Indigo Dye #142c8c und Dark Chestnut #a46859. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Dark ui ux mode colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3f68d0, RGB: (63, 104, 208); VERHEXEN: #82b9d6, RGB: (130, 185, 214); VERHEXEN: #142c8c, RGB: (20, 44, 140)
VERHEXEN: #a46859, RGB: (164, 104, 89); VERHEXEN: #a599c5, RGB: (165, 153, 197); VERHEXEN: #304840, RGB: (48, 72, 64)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Farbton von skyblue, Schatten von midnightblue, Farbton von indianred, Farbton von plum, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dark ui ux mode colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3f68d0 | #a46859 | 1.14 |
#3f68d0 | #a599c5 | 1.94 |
#3f68d0 | #304840 | 1.92 |
#82b9d6 | #a599c5 | 1.23 |
#142c8c | #304840 | 1.2 |
#a46859 | #a599c5 | 1.69 |