Hergestellt in 05/10/2023 21:44
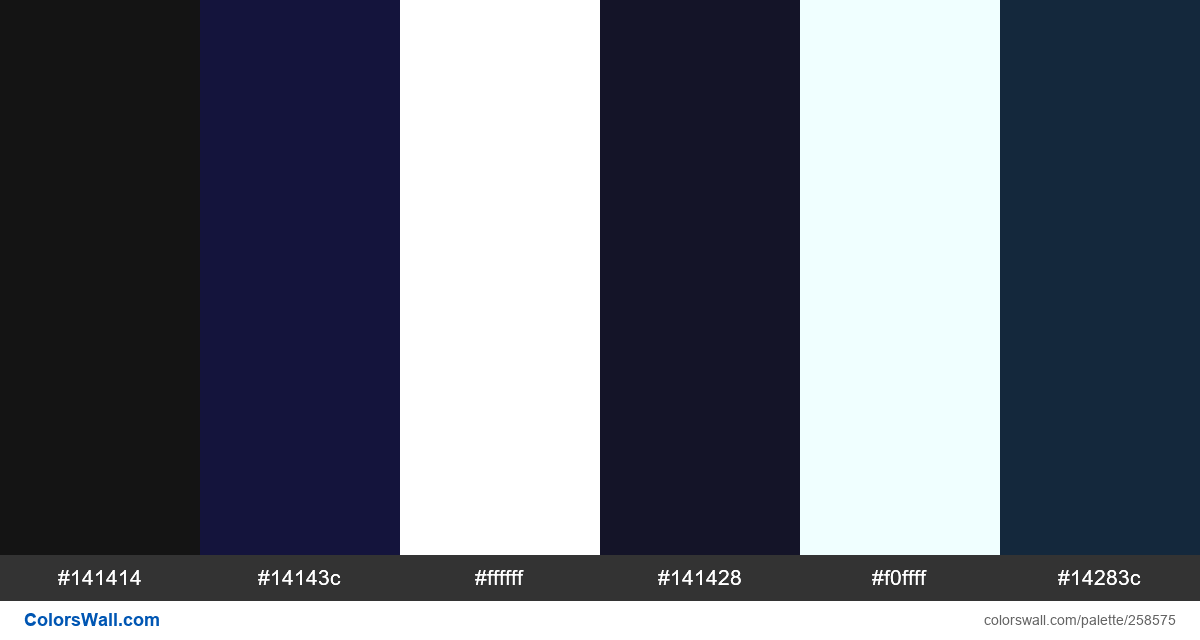
Logo design figma mark colors palette
Black
#141414
Cetacean Blue
#14143c
White
#ffffff
Eerie Black
#141428
Azure
#f0ffff
Yankees Blue
#14283c
Die Palette besteht aus Dunkel, Licht-Farben. Akzentfarben White #ffffff und Azure #f0ffff. Palette hat Farbtemperatur Neutral, Kalt.
Die Palette Logo design figma mark colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #141414, RGB: (20, 20, 20); VERHEXEN: #14143c, RGB: (20, 20, 60); VERHEXEN: #ffffff, RGB: (255, 255, 255)
VERHEXEN: #141428, RGB: (20, 20, 40); VERHEXEN: #f0ffff, RGB: (240, 255, 255); VERHEXEN: #14283c, RGB: (20, 40, 60)
Vereinfachte Version der Palettenfarben
Schatten von Schwarz, Farbton von midnightblue, Weiss, Schatten von Schwarz, azure, Schatten von midnightblue
Farbschema wurde erstellt von colorstudio
Farbcodes in der Palette
Logo design figma mark colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#141414 | #14143c | 1.04 |
#141414 | #141428 | 1.01 |
#141414 | #14283c | 1.22 |
#14143c | #141428 | 1.02 |
#14143c | #14283c | 1.17 |
#ffffff | #f0ffff | 1.02 |