Hergestellt in 10/31/2023 12:29
Figma file inspiration components website design hex colors
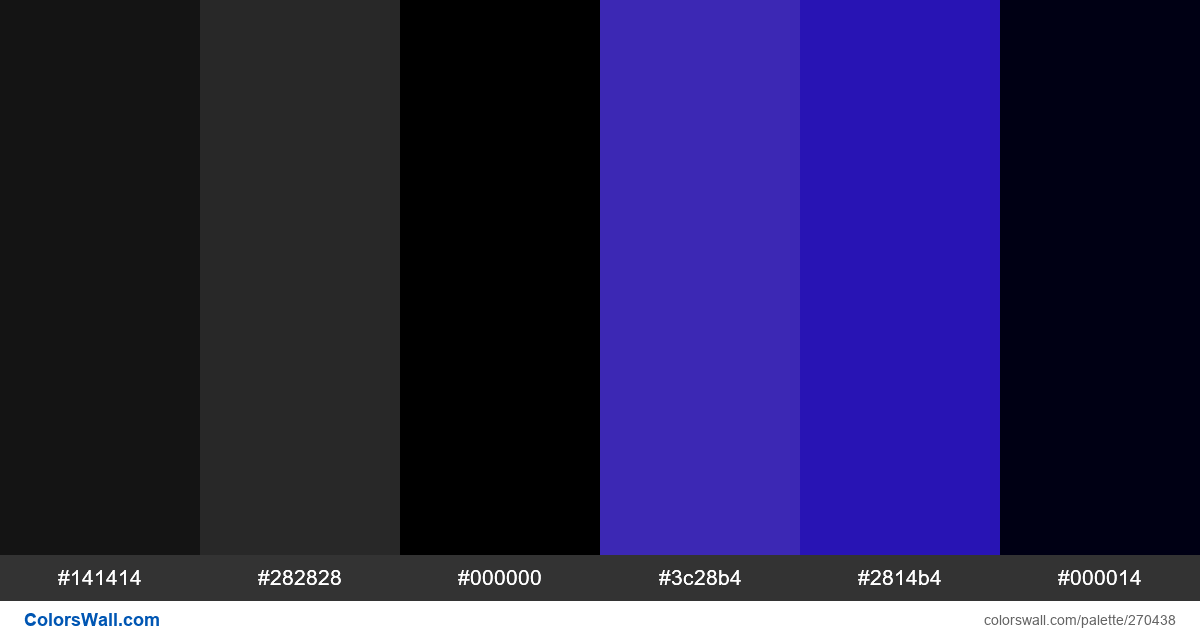
Black
#141414
Black
#282828
Black
#000000
Blue (Pigment)
#3c28b4
Neon Blue
#2814b4
Rich Black (FOGRA29)
#000014
Die Palette besteht aus Dunkel, Licht-Farben. Akzentfarben Black #282828 und Rich Black (FOGRA29) #000014. Palette hat Farbtemperatur Neutral, Kalt.
Die Palette Figma file inspiration components website design hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #141414, RGB: (20, 20, 20); VERHEXEN: #282828, RGB: (40, 40, 40); VERHEXEN: #000000, RGB: (0, 0, 0)
VERHEXEN: #3c28b4, RGB: (60, 40, 180); VERHEXEN: #2814b4, RGB: (40, 20, 180); VERHEXEN: #000014, RGB: (0, 0, 20)
Vereinfachte Version der Palettenfarben
Schatten von Schwarz, Schatten von Schwarz, Schwarz, Schatten von mediumblue, Schatten von mediumblue, Schatten von Schwarz
Farbschema wurde erstellt von coolor
Farbcodes in der Palette
Figma file inspiration components website design hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
13 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#141414 | #282828 | 1.24 |
#141414 | #000000 | 1.13 |
#141414 | #3c28b4 | 1.89 |
#141414 | #2814b4 | 1.62 |
#141414 | #000014 | 1.12 |
#282828 | #000000 | 1.42 |