Hergestellt in 01/16/2020 16:01
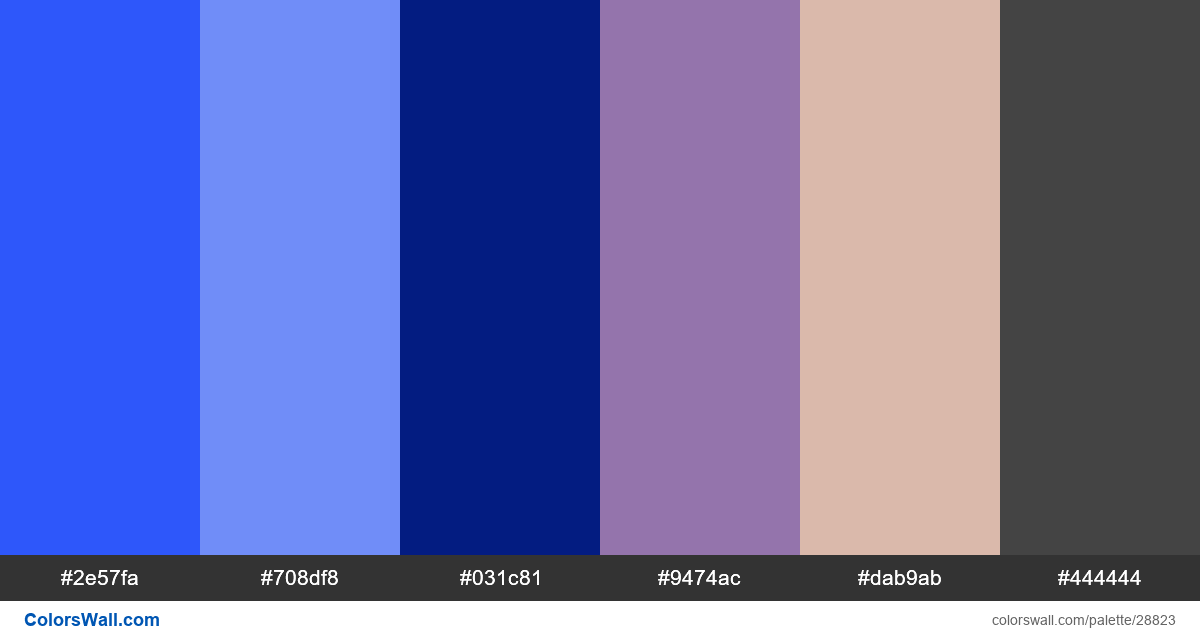
Ui design colors
#2e57fa
#708df8
#031c81
#9474ac
#dab9ab
#444444
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #2e57fa und #708df8. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Ui design colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #2e57fa, RGB: (46, 87, 250); VERHEXEN: #708df8, RGB: (112, 141, 248); VERHEXEN: #031c81, RGB: (3, 28, 129)
VERHEXEN: #9474ac, RGB: (148, 116, 172); VERHEXEN: #dab9ab, RGB: (218, 185, 171); VERHEXEN: #444444, RGB: (68, 68, 68)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Schatten von cornflowerblue, Farbton von midnightblue, Farbton von mediumpurple, Farbton von peachpuff, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design colors Farbcodes HEX, RGB-Informationen in der Tabelle