Hergestellt in 01/28/2020 15:43
@uxui @web @prototyping @uiux @webdesign design logo colours
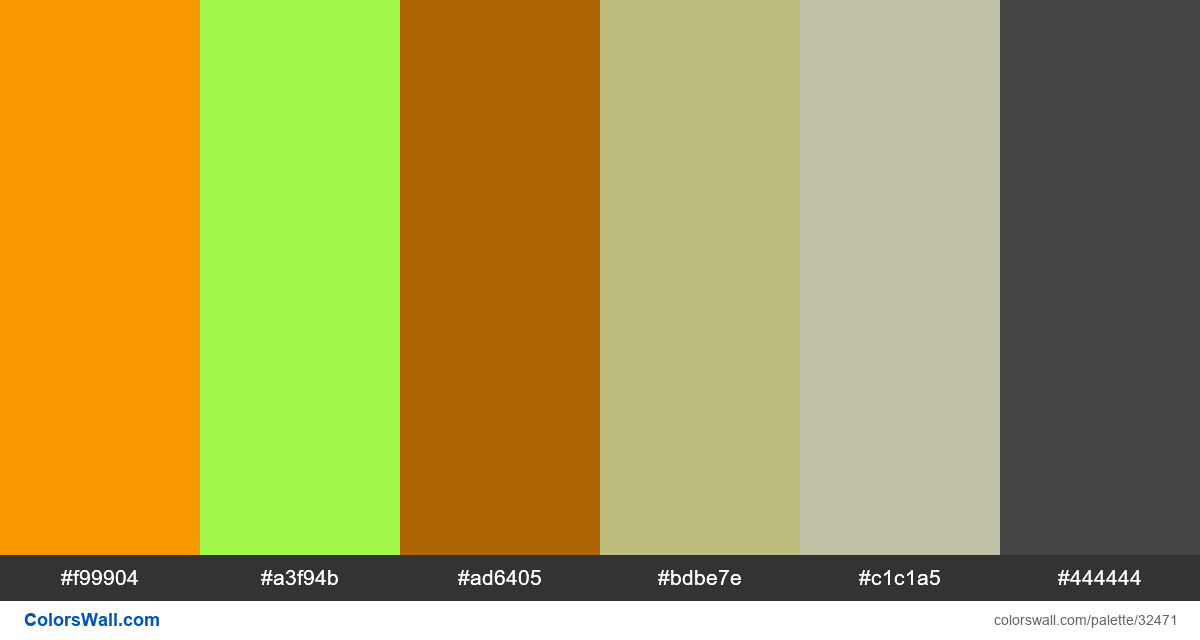
#f99904
#a3f94b
#ad6405
#bdbe7e
#c1c1a5
#444444
Die Palette besteht aus Licht-Farben. Akzentfarben #f99904 und #ad6405. Palette hat Farbtemperatur Warm, Neutral.
Die Palette @uxui @web @prototyping @uiux @webdesign design logo colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f99904, RGB: (249, 153, 4); VERHEXEN: #a3f94b, RGB: (163, 249, 75); VERHEXEN: #ad6405, RGB: (173, 100, 5)
VERHEXEN: #bdbe7e, RGB: (189, 190, 126); VERHEXEN: #c1c1a5, RGB: (193, 193, 165); VERHEXEN: #444444, RGB: (68, 68, 68)
Vereinfachte Version der Palettenfarben
Farbton von Orange, Farbton von greenyellow, Farbton von chocolate, Schatten von darkkhaki, Farbton von Silber, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
@uxui @web @prototyping @uiux @webdesign design logo colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f99904 | #a3f94b | 1.69 |
#f99904 | #bdbe7e | 1.12 |
#f99904 | #c1c1a5 | 1.19 |
#a3f94b | #bdbe7e | 1.49 |
#a3f94b | #c1c1a5 | 1.41 |
#bdbe7e | #c1c1a5 | 1.05 |