Hergestellt in 02/14/2020 13:04
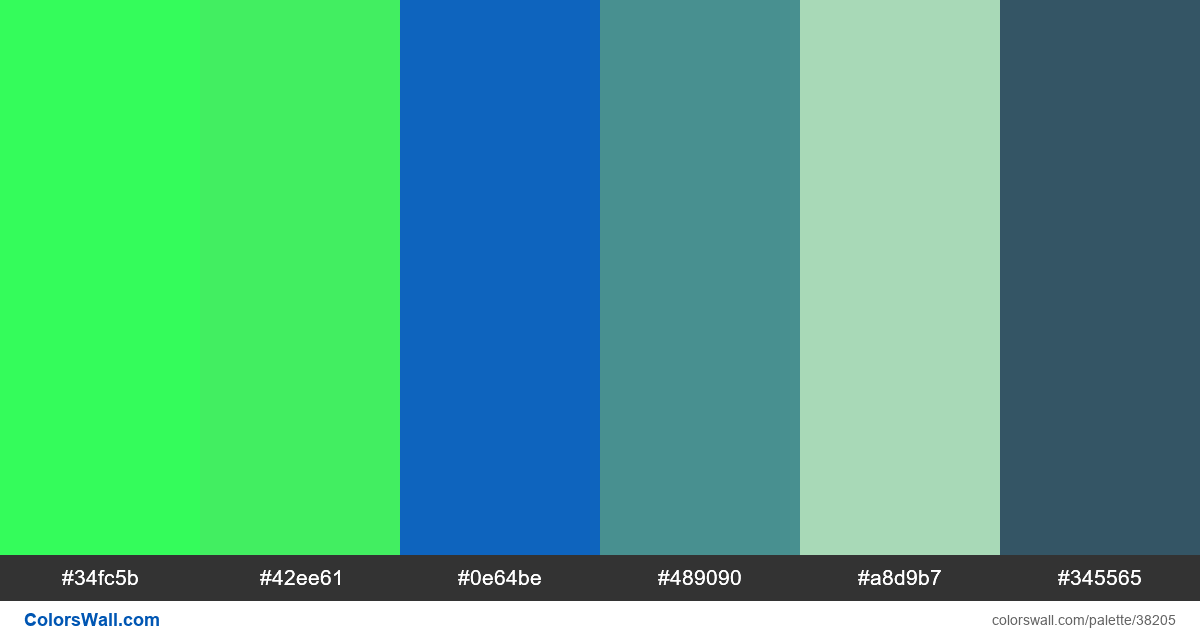
Chat app design ui interface colors
#34fc5b
#42ee61
#0e64be
#489090
#a8d9b7
#345565
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #34fc5b und #0e64be. Palette hat Farbtemperatur Kalt.
Die Palette Chat app design ui interface colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #34fc5b, RGB: (52, 252, 91); VERHEXEN: #42ee61, RGB: (66, 238, 97); VERHEXEN: #0e64be, RGB: (14, 100, 190)
VERHEXEN: #489090, RGB: (72, 144, 144); VERHEXEN: #a8d9b7, RGB: (168, 217, 183); VERHEXEN: #345565, RGB: (52, 85, 101)
Vereinfachte Version der Palettenfarben
Schatten von springgreen, Schatten von springgreen, Farbton von royalblue, Schatten von darkcyan, Schatten von darkseagreen, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Chat app design ui interface colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#34fc5b | #42ee61 | 1.11 |
#34fc5b | #a8d9b7 | 1.14 |
#42ee61 | #a8d9b7 | 1.02 |
#0e64be | #489090 | 1.58 |
#0e64be | #345565 | 1.36 |