Hergestellt in 02/24/2020 10:46
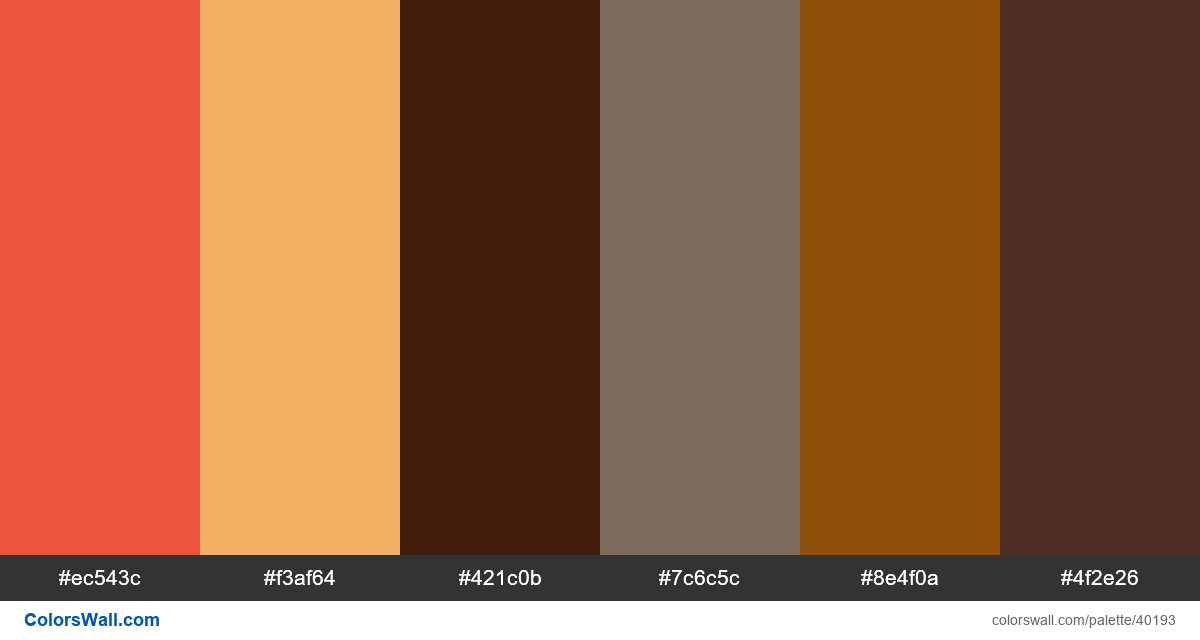
插图 illustration ui design colors palette
#ec543c
#f3af64
#421c0b
#7c6c5c
#8e4f0a
#4f2e26
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #ec543c und #f3af64. Palette hat Farbtemperatur Warm.
Die Palette 插图 illustration ui design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ec543c, RGB: (236, 84, 60); VERHEXEN: #f3af64, RGB: (243, 175, 100); VERHEXEN: #421c0b, RGB: (66, 28, 11)
VERHEXEN: #7c6c5c, RGB: (124, 108, 92); VERHEXEN: #8e4f0a, RGB: (142, 79, 10); VERHEXEN: #4f2e26, RGB: (79, 46, 38)
Vereinfachte Version der Palettenfarben
Farbton von tomato, Schatten von sandybrown, Farbton von Kastanienbraun, Schatten von dimgrey, Schatten von saddlebrown, Schatten von Kastanienbraun
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
插图 illustration ui design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle