Hergestellt in 02/24/2020 14:39
Ui composition branding digitalart colours
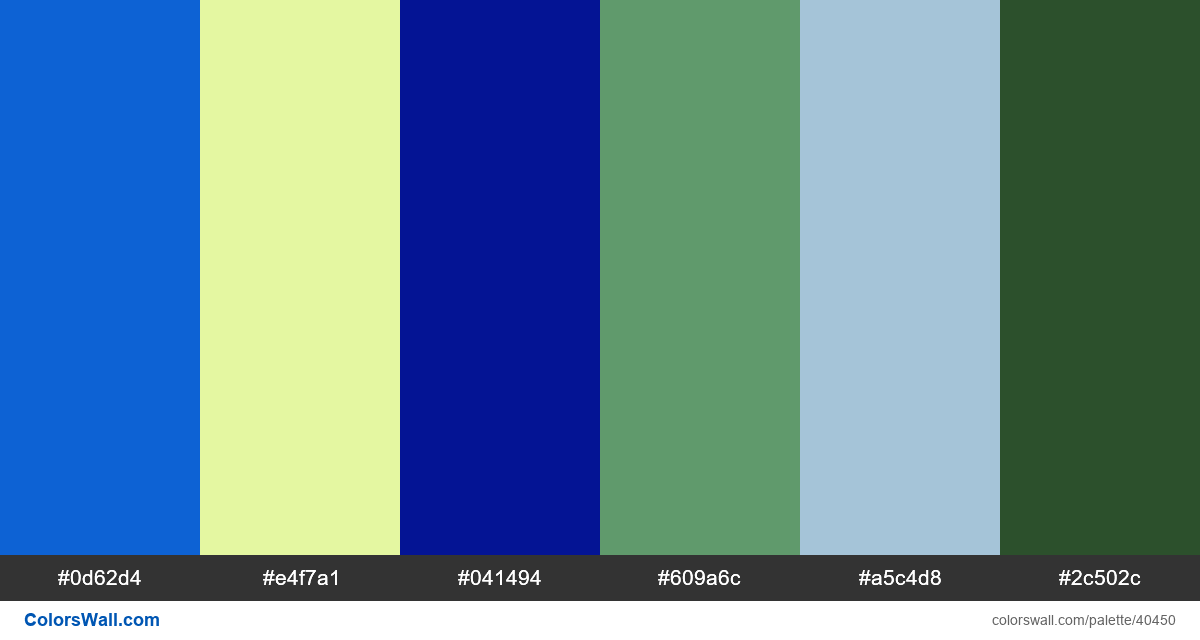
#0d62d4
#e4f7a1
#041494
#609a6c
#a5c4d8
#2c502c
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #0d62d4 und #e4f7a1. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Ui composition branding digitalart colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #0d62d4, RGB: (13, 98, 212); VERHEXEN: #e4f7a1, RGB: (228, 247, 161); VERHEXEN: #041494, RGB: (4, 20, 148)
VERHEXEN: #609a6c, RGB: (96, 154, 108); VERHEXEN: #a5c4d8, RGB: (165, 196, 216); VERHEXEN: #2c502c, RGB: (44, 80, 44)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Schatten von palegoldenrod, Schatten von darkblue, Schatten von seashell, Farbton von lightsteelblue, Schatten von darkgreen Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui composition branding digitalart colours Farbcodes HEX, RGB-Informationen in der Tabelle