Hergestellt in 02/24/2020 14:55
Design illustration colors
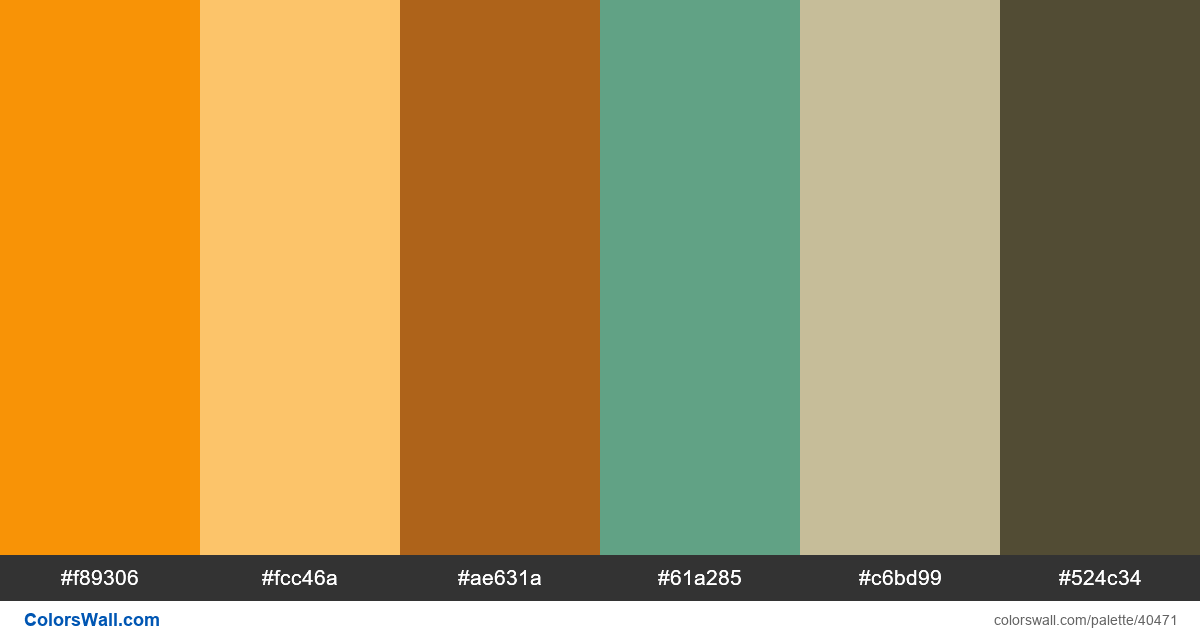
#f89306
#fcc46a
#ae631a
#61a285
#c6bd99
#524c34
Die Palette besteht aus Licht-Farben. Akzentfarben #f89306 und #fcc46a. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Design illustration colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f89306, RGB: (248, 147, 6); VERHEXEN: #fcc46a, RGB: (252, 196, 106); VERHEXEN: #ae631a, RGB: (174, 99, 26)
VERHEXEN: #61a285, RGB: (97, 162, 133); VERHEXEN: #c6bd99, RGB: (198, 189, 153); VERHEXEN: #524c34, RGB: (82, 76, 52)
Vereinfachte Version der Palettenfarben
Schatten von darkorange, Schatten von burlywood, Farbton von chocolate, Schatten von mediumseagreen, Schatten von tan, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design illustration colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
9 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f89306 | #fcc46a | 1.44 |
#f89306 | #ae631a | 1.99 |
#f89306 | #61a285 | 1.3 |
#f89306 | #c6bd99 | 1.21 |
#fcc46a | #61a285 | 1.88 |
#fcc46a | #c6bd99 | 1.18 |