Hergestellt in 02/25/2020 13:32
Userinterface ui landing page creative agency colors
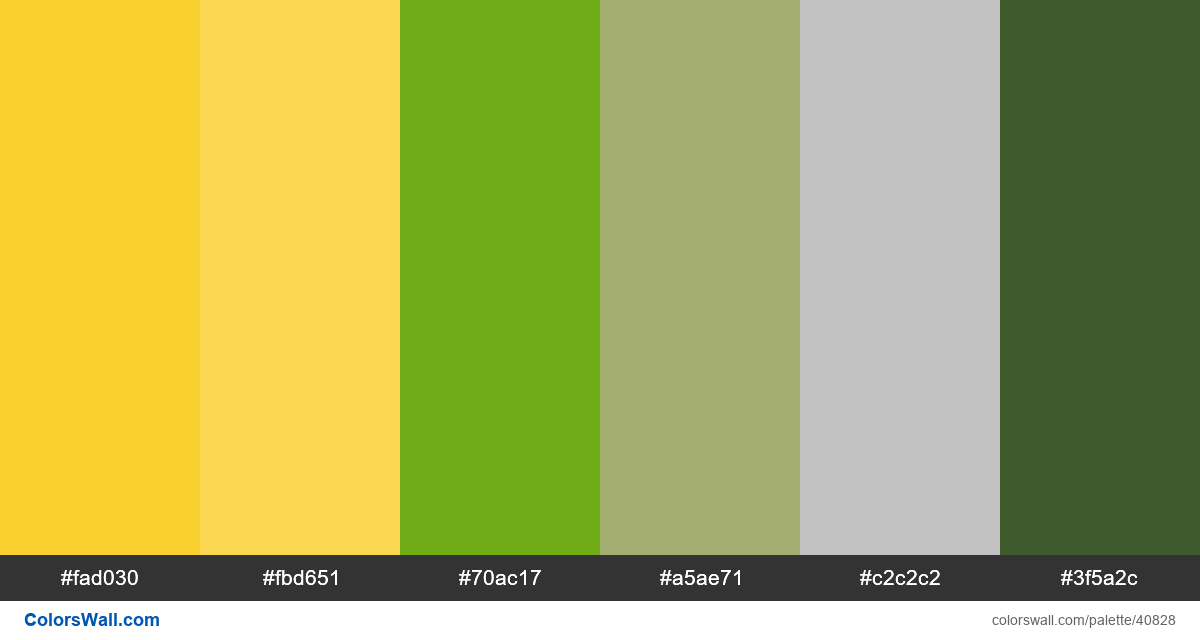
#fad030
#fbd651
#70ac17
#a5ae71
#c2c2c2
#3f5a2c
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #fad030 und #fbd651. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Userinterface ui landing page creative agency colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fad030, RGB: (250, 208, 48); VERHEXEN: #fbd651, RGB: (251, 214, 81); VERHEXEN: #70ac17, RGB: (112, 172, 23)
VERHEXEN: #a5ae71, RGB: (165, 174, 113); VERHEXEN: #c2c2c2, RGB: (194, 194, 194); VERHEXEN: #3f5a2c, RGB: (63, 90, 44)
Vereinfachte Version der Palettenfarben
Farbton von gold, Schatten von gold, Schatten von olivedrab, Farbton von darkkhaki, Schatten von Silber, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Userinterface ui landing page creative agency colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
10 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fad030 | #fbd651 | 1.05 |
#fad030 | #70ac17 | 1.85 |
#fad030 | #a5ae71 | 1.58 |
#fad030 | #c2c2c2 | 1.19 |
#fbd651 | #70ac17 | 1.95 |
#fbd651 | #a5ae71 | 1.66 |