Hergestellt in 02/27/2020 21:33
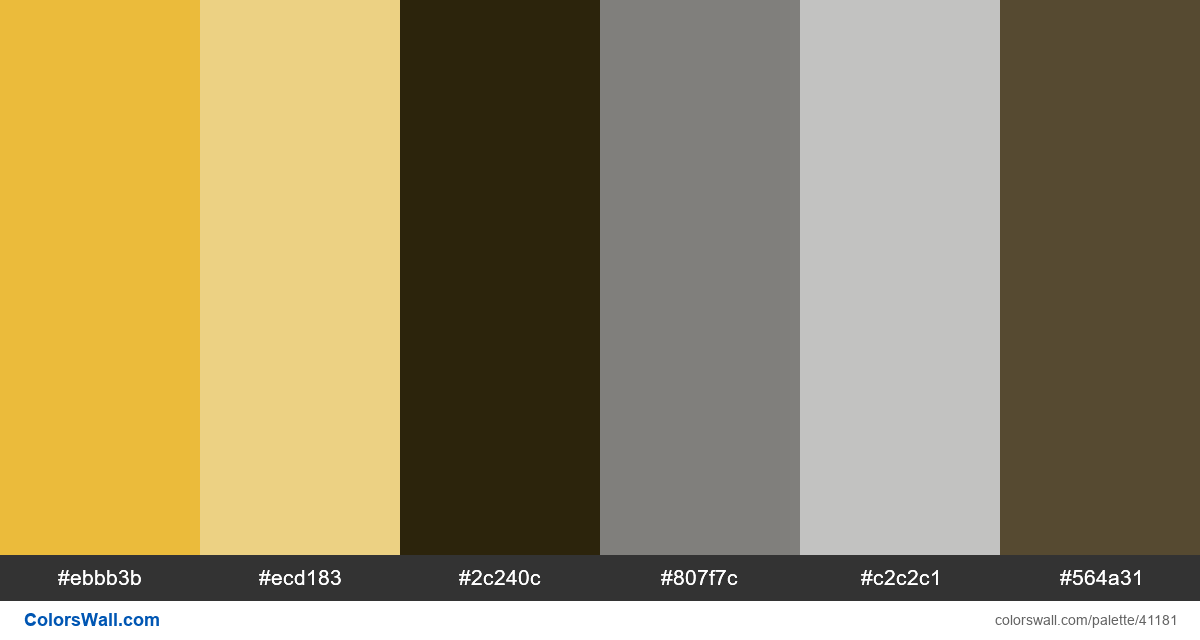
Dark mode app design application ui colors palette
#ebbb3b
#ecd183
#2c240c
#807f7c
#c2c2c1
#564a31
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #ebbb3b und #ecd183. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Dark mode app design application ui colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ebbb3b, RGB: (235, 187, 59); VERHEXEN: #ecd183, RGB: (236, 209, 131); VERHEXEN: #2c240c, RGB: (44, 36, 12)
VERHEXEN: #807f7c, RGB: (128, 127, 124); VERHEXEN: #c2c2c1, RGB: (194, 194, 193); VERHEXEN: #564a31, RGB: (86, 74, 49)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Farbton von Khaki, Schatten von Schwarz, Farbton von Grau, Schatten von Silber, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dark mode app design application ui colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#ebbb3b | #ecd183 | 1.19 |
#ebbb3b | #c2c2c1 | 1 |
#ecd183 | #c2c2c1 | 1.18 |
#2c240c | #564a31 | 1.77 |