Hergestellt in 03/01/2020 16:50
Web ui website vector colours
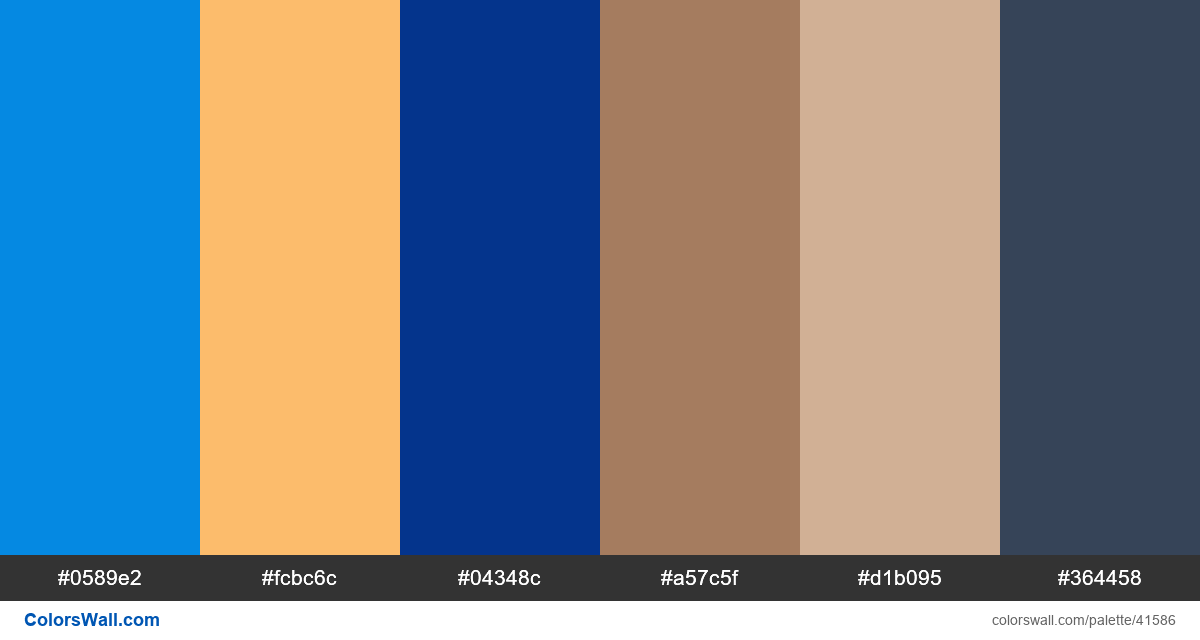
#0589e2
#fcbc6c
#04348c
#a57c5f
#d1b095
#364458
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #0589e2 und #fcbc6c. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Web ui website vector colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #0589e2, RGB: (5, 137, 226); VERHEXEN: #fcbc6c, RGB: (252, 188, 108); VERHEXEN: #04348c, RGB: (4, 52, 140)
VERHEXEN: #a57c5f, RGB: (165, 124, 95); VERHEXEN: #d1b095, RGB: (209, 176, 149); VERHEXEN: #364458, RGB: (54, 68, 88)
Vereinfachte Version der Palettenfarben
Farbton von dodgerblue, Schatten von sandybrown, Farbton von darkslateblue, Farbton von peru, Farbton von tan, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web ui website vector colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#0589e2 | #a57c5f | 1 |
#0589e2 | #d1b095 | 1.82 |
#fcbc6c | #d1b095 | 1.21 |
#04348c | #364458 | 1.13 |
#a57c5f | #d1b095 | 1.83 |